آنچه در این مقاله میخوانید:
انواع محتوای آنلاین را میتوان به دو دسته استاتیک (Static – ثابت) و داینامیک (Dynamic – پویا) تقسیم کرد. برخلاف محتوای استاتیک، محتوای داینامیک برای هر کاربر متفاوت بوده و ذخیره آن در حافظه پنهان (Cache) دشوار است. با این حال، کش محتوای داینامیک با فناوری مناسب امکانپذیر است.
در این مقاله، ابتدا به تعریف محتوای استاتیک و داینامیک میپردازیم. سپس، نحوه Cache کردن انواع محتوا را با استفاده از CDN توضیح میدهیم.
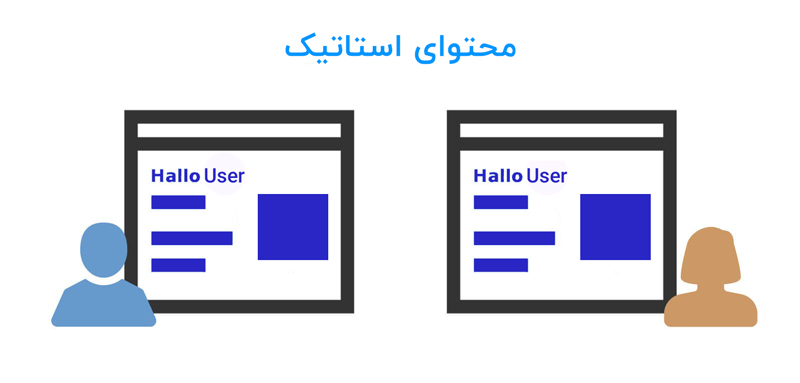
محتوای استاتیک چیست؟
محتوای استاتیک به فایلهای غیرقابل تغییری گفته میشود که در سرور ذخیره شده و به صورت یکسان به همه کاربران تحویل و نمایش داده میشود.
برخی از محتواهای استاتیک شامل تصاویر، فیلمها، فایلهای متنی، فایلهای HTML و سایر دادههای مشابه است، که قابل تغییر نیستند. همه این فایلها توسط شخص یا اشخاصی ایجاد شده و به صورت آنلاین منتشر شدهاند.
مثالهایی از کاربرد محتوای استاتیک:
- ویدئوهای یوتیوب
- تصاویر محصولات در وبسایتهای فروش آنلاین
- مقالههای منتشر شده روی پرتال خبری
- صفحات توضیح محصول
- و…
مقالهای که اکنون در حال مطالعه آن هستید نیز نمونهای از یک محتوای استاتیک است.

ویژگیهای محتوای استاتیک
ویژگی اصلی محتوای استاتیک این است که تحویل و ذخیرهسازی آن بسیار آسان است.
مراحل ذخیرهسازی و تحویل محتوای استاتیک:
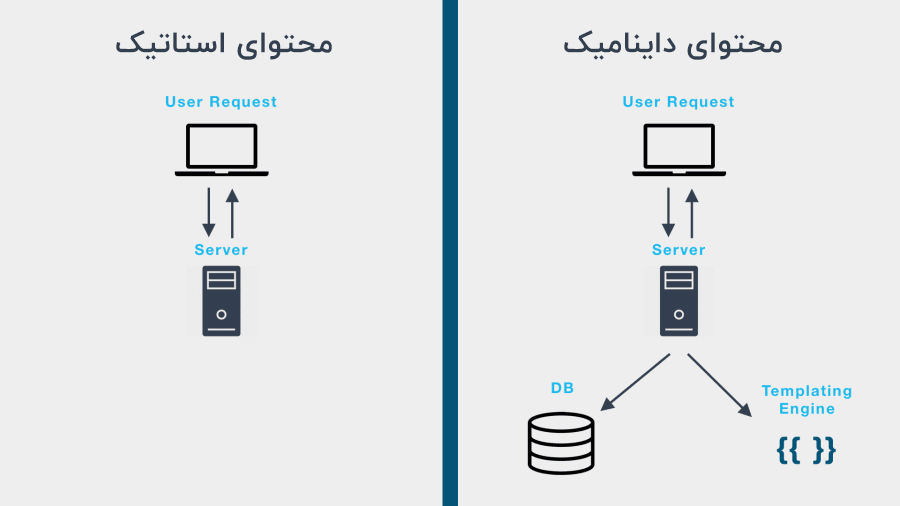
- مرورگر درخواست کاربر برای دیدن یک وبسایت را به سرور مربوطه ارسال میکند.
- سرور فایل مورد نیاز را پیدا کرده و برای مرورگر کاربر میفرستد.
- دادهها و اطلاعات وبسایت همزمان با نمایش بر روی صفحه مانیتور کاربر، در حافظه پنهان ذخیره میشوند.
- اگر کاربر دوباره از این وبسایت بازدید کند، مرورگر هیچ درخواستی را به سرور ارسال نمیکند و به جای آن دادههای ذخیره شده در حافظه پنهان را بارگیری میکند و اطلاعات سریعتر بر روی صفحه نمایش کاربر نشان داده میشود.
همانطور که اشاره شد، برای محتوای استاتیک، تنها کاری که سرور باید برای پاسخ به درخواست کاربر انجام دهد، این است که فایل مورد نظر را استخراج کرده و برای کاربر ارسال کند. محتوای استاتیک به سرعت ذخیره و به راحتی ارائه میشود. البته همه اینها به حجم و اندازه فایل بستگی دارد. مثلا، ارسال فیلمها و تصاویر چند گیگابایتی نسبت به فایلهای متنی چند کیلوبایتی زمان بیشتری طول میکشد.
اگر قرار باشد که محتوای استاتیک وبسایت تغییری داشته باشد، ابتدا باید از سرور حذف شده و محتوای جدید به صورت دستی آپلود شود.
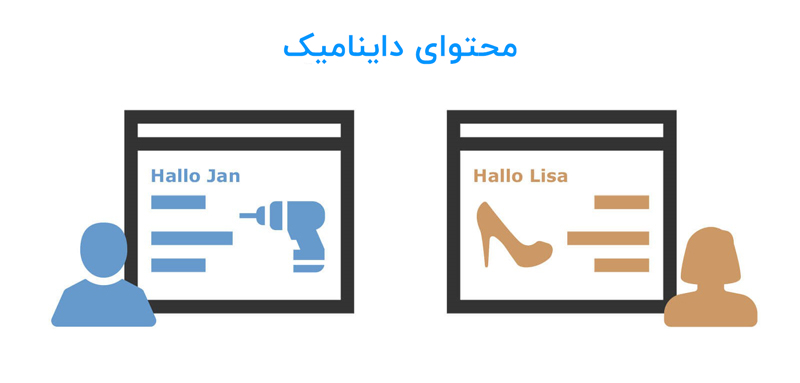
محتوای داینامیک چیست؟
برخلاف محتوای استاتیک، محتوای داینامیک دائما در حال تغییر است. دادههایی که بر روی صفحه نمایش کاربران نشان داده میشوند، با توجه به رفتار کاربر تغییر میکنند و بدین ترتیب، هر کاربر محتوای شخصیسازی شده و منحصر به فرد خود را بر روی صفحه نمایش میبیند.
صفحات محتوای داینامیک، مانند صفحاتی که توسط کدهای PHP، Python یا JS ساخته شدهاند، براساس پارامترهای درخواستی کاربر ایجاد میشوند. معمولا بخشهایی از این صفحات از قبل به طور آماده و ثابت وجود ندارند و به صورت یک تمپلیت هستند که ساختار و ظاهر آنها با پارامترهایی که کاربر وارد میکند، تکمیل میشود. مثلا، ممکن است ظاهر یک صفحه داینامیک براساس نوع کاربر (مهمان، اشتراک یا VIP) متفاوت باشد. صفحات چت آنلاین که بهطور بلادرنگ (Real-Time) ایجاد میشوند نیز نمونهای از محتوای داینامیک هستند.
بنابراین، محتوای داینامیک باید بعد از دریافت درخواست کاربر و در لحظه ایجاد شوند.

مثالهایی از کاربرد محتوای داینامیک:
محتوای منتشر شده در شبکههای اجتماعی. مثلا بخش فید اینستاگرام شما با دوستتان بسیار متفاوت است.
بنرهای تبلیغاتی در وبسایتها. برخی از بنرهای تبلیغاتی بر اساس رفتار کاربران به صورت شخصیسازی شده و منحصر به فرد به کاربر نشان داده میشود.
توصیه خرید محصول در فروشگاههای آنلاین. وقتی صفحه اصلی یک فروشگاه آنلاین را بدون لاگین کردن باز کنید، توصیه خریدهایی را میبینید که احتمالا در حالت لاگین (با توجه به سوابق خریدتان) بسیار متفاوت خواهد بود.
معمولا، محتوای داینامیک همراه با محتوای استاتیک نمایش داده میشود. مثلا، انتخاب محصول در فروشگاههای آنلاین را در نظر بگیرید: خود انتخاب به صورت داینامیک ایجاد شده است، اما عکسهای محصول نمایش داده شده به کاربر استاتیک هستند.
ویژگیهای محتوای داینامیک
از آنجایی که محتوای داینامیک بهطور مداوم در حال تغییر است، فرآیند ارائه آن به کاربران نیز پیچیدهتر است.
- مرورگر درخواستی را به سرور ارسال میکند تا محتوای مورد نظر را نمایش دهد.
- سرور پارامترهای درخواست را به پایگاههای داده و شاید به برخی از سرویسهای جانبی ارسال میکند تا پاسخی منحصر به فرد را جمعآوری کرده و صفحه درخواستی مورد نظر را ایجاد کند.
- سرور صفحه تولید شده را برای مرورگر کاربر ارسال میکند.
با توجه به ویژگیهای خاص محتوای داینامیک، کش کردن آن نیز با پیچیدگیها و مشکلاتی همراه است. برخی از بخشهای این محتوا را میتوان برای مدت کوتاهی در حافظه پنهان ذخیره کرد، اما در بیشتر مواقع، این امر امکان پذیر نیست و مرورگر باید درخواستها را به سرور اصلی ارسال کند.
همانطور که گفته شد، محتوای داینامیک به هر کاربر تجربه منحصر به فردی میدهد. هنگام تشکیل صفحات و دادههای آن، عوامل مختلفی مانند جغرافیا، نوع مرورگر، نوع دستگاه، زمان روز و عوامل مختلف رفتاری در نظر گرفته میشود. همه این موارد باعث میشوند که کاربران تصاویر و محتوایی را ببینند که با انتظارات آنها بهتر و بیشتر مطابقت دارند.
ارسال محتوایی که تازه باید تولید شود نسبت به یک فایل آماده، زمان بیشتری طول میکشد و بدین ترتیب، کش کردن آن نیز دشوار میشود. این امر باعث میشود تا بارگذاری محتوای داینامیک طولانیتر از محتوای استاتیک انجام شود. با این حال، زمان بارگذاری باز هم به اندازه داده بستگی دارد: به عنوان مثال، بارگذاری و بارگیری محتوای متنی داینامیک اما کم حجم بسیار سریعتر از ویدیوهای استاتیک با حجم بالا انجام میشود.
مقایسه محتوای استاتیک و داینامیک

| محتوای استاتیک | محتوای داینامیک | |
| کاربردها | ویدئوها، تصاویر، فایلهای متنی، داکیومنتهای HTML | صفحات وب تولید شده با PHP، Python و… . (مانند یک برنامه چت آنلاین) |
| قابلیت تغییر | غیر قابل تغییر | به طور مدام قابل تغییر |
| قابلیت شخصیسازی | خیر | بله |
| کش کردن (Caching) | ممکن و بسیار آسان | تقریبا سخت و پیچیده |
| تحویل محتوا | ساده: تنها کاری که سرور باید انجام دهد ارسال فایل مورد نظر به کاربر است. | پیچیده: سرور باید قبل از ارسال محتوا، ابتدا آن را تولید کند. |
| زمان تحویل | زمان کمتری میبرد. (به اندازه و حجم فایل بستگی دارد) | زمان بیشتری نیاز است. (به اندازه و حجم فایل بستگی دارد) |
| اعمال تغییرات | فقط به صورت دستی انجام میشود. | تغییرات به صورت خودکار انجام میشود. |
چگونه سرعت بارگذاری محتوای استاتیک و داینامیک را با استفاده از CDN افزایش دهیم؟
CDN (شبکه توزیع محتوا) مجموعهای از سرورهای کش به هم پیوسته است که محتوای وبسایتها را از سرورهای مبدأ بازیابی کرده و آن را کش میکند. سپس، با استفاده از کوتاهترین مسیر به مشتریان و کاربران آن وبسایتها تحویل میدهد. وظیفه اصلی CDN افزایش سرعت عملکرد وبسایتها است.
CDN با استفاده از قابلیت کش کردن میتواند سرعت بارگذاری صفحات وب را افزایش دهد؛ به همین دلیل است که میتواند فناوری ایدهآلی برای ارائه محتوای استاتیک باشد. فایلها در سرورهای کش CDN ذخیره شده و در سریعترین زمان ممکن به هر نقطه از جهان منتقل میشوند.
اما فایلهای محتوای داینامیک را نمیتوان کش کرد. با این حال، این بدان معنا نیست که CDN از نظر ارائه محتوای داینامیک بیفایده است!
حقیقت این است که اگر CDN از یکسری ویژگیهای خاصی پشتیبانی کند، میتواند در افزایش سرعت ارائه محتوای داینامیک نیز مؤثر باشد. CDN اَبر دِراک با داشتن این ویژگیها و قابلیتها امکان ارائه محتوای داینامیک را از طریق کش فراهم کرده است.
بیایید ۸ قابلیتی که به CDN کمک میکند تا محتوای داینامیک را به همان سرعت محتوای استاتیک ارائه دهد، مورد بحث قرار دهیم.
1- تعداد اتصالات شبکه
سرعت تحویل محتوا به شدت به میزان اتصال شبکه بستگی دارد. هر چه CDN تعداد PoP (پاپسایت) بیشتری در نقاط جغرافیایی مختلف داشته باشد، تعداد اتصالات بیشتر شده و مسیر بین سرورهای کش تا کاربر نیز کمتر میشود. هر چه مسیر کوتاهتر باشد، تحویل محتوا با سرعت بیشتری انجام میگیرد.
اَبر دِراک بیش از 50 پاپسایت در سراسر جهان دارد. این بدان معناست که ما میتوانیم بهینهترین مسیر را بسازیم و اطلاعات وبسایت شما را در سریعترین زمان ممکن به کاربران منتقل کنیم.
2- پشتیبانی از HTTP/2
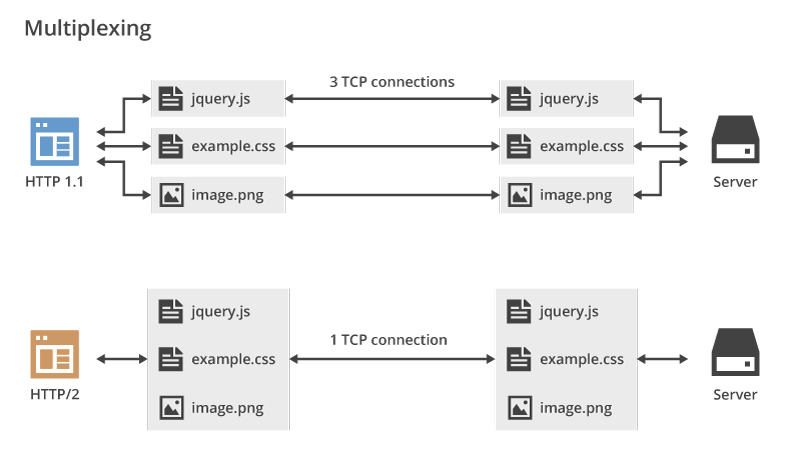
HTTP/2 آخرین نسخه از پروتکل HTTP است که در سال 2015 منتشر شد. این نسخه با استفاده از فناوری مالتی پلکس (multiplexing)، که جریانهای داده را از طریق یک کانال منتقل میکند، سرعت تحویل محتوا را افزایش میدهد.

HTTP برای ارسال داده، ابتدا به ایجاد اتصال TCP نیاز دارد که به «دست دادن سه طرفه» معروف است:
- فرستنده از طریق ارسال پیام SYN به همراه توالی شماره بایت ارسال شده، درخواست برقراری ارتباط با گیرنده میکند.
- گیرنده با پیام SYN پاسخ میدهد، دریافت دادهها را با پیام ACK تأیید میکند و شماره بایتی را که قرار است در نوبت بعدی دریافت شود، برای فرستنده ارسال میکند.
- فرستنده نیز جمعآوری دادهها را تأیید کرده و شماره بایت بعدی را ارسال میکند.
بعد از طی شدن سه مرحله بالا، اتصال برقرار میشود.
در نسخههای قبلی HTTP، انتقال هر فایل (جاوا اسکریپت، CSS، تصاویر و غیره) مستلزم ایجاد یک اتصال TCP جداگانه بود و با توجه به مراحل این نوع اتصال، روند تحویل محتوا بسیار کند انجام میشد.
اما در HTTP/2، روند کار بدین صورت است که یک اتصال TCP ایجاد شده و سپس همه دادهها از طریق آن ارسال میشوند؛ یعنی میتوان انواع مختلف اطلاعات را بهطور همزمان از طریق یک کانال ارتباطی ارسال کرد، که باعث صرفه جویی زیادی در زمان انتقال محتوا میشود.
3- پشتیبانی از WebSocket
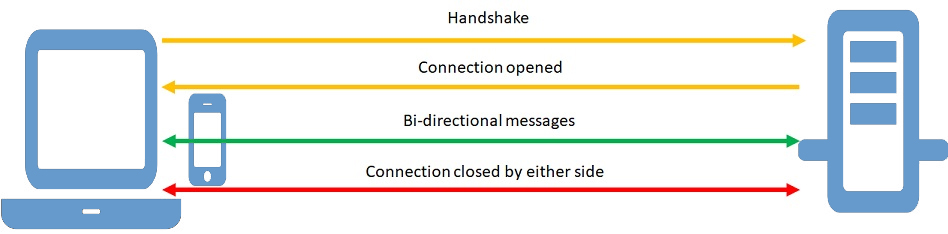
WebSocket یک پروتکل مستقل از TCP است، که امکان تبادل پیام به صورت Real-time را بین کاربر و سرور فراهم میکند.

مثلا یک برنامه وب “چت آنلاین” را در نظر بگیرید. اگر از پروتکل HTTP استفاده شود، هر بار که مرورگر بخواهد پیام جدید را به کاربر نشان دهد، میبایست اتصال TCP برقرار کند. این رویکرد، باعث افزایش تعداد درخواستها به سرور و کند شدن به روزرسانی اطلاعات (پیامها) میشود. اما با استفاده از پروتکل WebSocket نیاز به این نوع ارتباط وجود ندارد و پیامهای چت به صورت Real-time و بدون نیاز به تأییدیه گرفتن توسط سرور به کاربر نشان داده میشوند.
اگر نیاز به ارائه محتوای داینامیک دارید که باید مرتبا در حال تغییر باشد (مانند پیامهای چت، پوش نوتیفیکیشن یا هر داده دیگری که دائما در وبسایت بهروزرسانی میشود)، استفاده از پروتکل WebSocket ضروری است.
برای استفاده از پروتکل انتقال داده WebSocket میتوانید با بخش پشتیبان فنی تماس بگیرید.
4- استفاده از IPv6

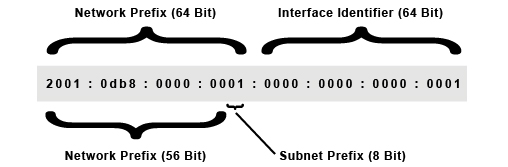
آدرس IPv6 شامل هشت بلوک 16 بیتی است که با دو نقطه از هم جدا شدهاند. تعداد کل آدرسهای IP که میتوان ایجاد کرد 2128 عدد است، یعنی بیش از 300 میلیون آدرس که برای هر شخصی که در سیاره ما زندگی میکند کافی است.
IPv6 نسبت به نسخه IPv4 تغییرات قابل توجهی داشته است که در نتیجه، این نسخه از IP را به فناوری مناسبتری برای تحویل داده تبدیل کرده است.
برخلاف IPv4، این نسخه از پروتکل IP دیگر از NAT (فناوری برای تبدیل آدرسهای خصوصی به عمومی) استفاده نمیکند. IPv6 نیازی به ترجمه یا ذخیره اطلاعات مربوط به اتصالات ندارد. همین امر باعث کاهش بار تجهیزات میشود و سرعت اتصالات را ثابت نگه میدارد.
در نسخه جدید، المنتهای غیر ضروری از هدر بسته حذف شدهاند، پردازش دادهها بسیار سادهتر و بار روتر و میزان انتقال داده کمتر شدهاند.
ساختار آدرس IPv6 به گونهای طراحی شده است که روترها در هر سطح شبکه (ارائه دهندگان بزرگ، زیرشبکهها، شبکههای شرکتی) به جای پردازش کل آدرس، تنها بخشی از آن را پردازش میکنند. این امر اندازه جدول مسیریابی و زمان مورد نیاز برای پردازش را کاهش میدهد.
تمامی این تغییرات باعث شده است تا IPv6 کارآمدتر از IPv4 ظاهر شود و دادهها را بسیار سریعتر منتقل کند. با این حال، استفاده از این پروتکل نیاز به داشتن زیرساخت و تجهیزات مدرن دارد.
البته اگر به CDN ما متصل هستید، این کار ضرورتی ندارد؛ حتی اگر سختافزار شما هنوز برای مطابقت با این پروتکل به روز نشده باشد، ما میتوانیم از IPv6 برای تحویل محتوای وبسایت شما استفاده کنیم.
5- فشردهسازی اطلاعات در حال انتقال
هر چه اندازه و حجم محتوای وبسایت کمتر باشد، سریعتر به دست کاربران میرسد. با این حال، کاهش بیش از حد فایلها برای دستیابی به حجم مطلوب ایدهآل نیست.
این مشکل با استفاده از الگوریتمهای فشردهسازی مدرن مانند Gzip، Brotli و WebP قابل حل است.
- Gzip برای فشردهسازی محتوای متنی طراحی شده است. این الگوریتم خطوط یکسان را در فایلهای متنی پیدا کرده و آنها را یکی میکند و اندازه فایل را 60 تا 70 درصد کاهش میدهد.
- Brotli میتواند اندازه هر نوع محتوایی را کاهش دهد. این الگوریتم، دادهها را با استفاده از فرهنگ لغت داخلی مرورگر کاربر، شامل بیش از 100000 المنت رایج که در اینترنت یافت میشوند، فشرده میکند. این الگوریتم به دنبال این المنتها در دادههای ارسالی میگردد، بخشهای منحصربهفرد را پیدا کرده و ارسال میکند و بخشهای غیر منحصر به فرد را از فرهنگ لغت اضافه میکند. بروتلی 20 تا 25 درصد عملکرد بهتری نسبت به Gzip ارائه میدهد.
- WebP یک الگوریتم جدید برای فشردهسازی تصاویر است. گفته میشود که این الگوریتم میزان فشردهسازی را تا 26 درصد بهتر از PNG و 25 تا 34 درصد بهتر از JPG انجام میدهد.
با این حال، مزیت اصلی هر یک از این الگوریتمها این است که میتوانند فایلها را فشرده کنند و سپس، خود محتوای واقعی را به کاربران تحویل دهند؛ فایلها صرفا در زمان ارسال فشرده میشوند و وقتی به دست کاربر میرسند، دوباره به حالت قبل از فشردهسازی برمیگردند و کیفیت خود را از دست نمیدهند.
اگر از CDN اَبر دِراک استفاده میکنید، نیازی به تغییر تنظیمات یا کدنویسی نخواهید داشت. فقط کافی است فایلها را به شکل اصلی در سرور منبع آپلود کنید. CDN در حین تحویل فایلها به کاربران، اندازه آنها را به طور خودکار تغییر میدهد.
6- تنظیمات کش
به طور کلی، محتوای داینامیک را نمیتوان در حافظه پنهان ذخیره کرد، اما استثناهایی هم وجود دارد. برخی از دادهها را میتوان برای مدت کوتاهی در کش ذخیره کرد. برای این کار باید تنظیمات کش را مطابق با پارامترهای منبع وب تنظیم کنید، که کاری بسیار مهم و زمانبر است. CDN اَبر دِراک میتواند این کار را به صورت خودکار برای شما انجام دهد.
شما میتوانید از طریق پنل کاربری خود تنظیمات مربوط به کش را فعال یا غیرفعال کنید. همچنین، میتوانید کل کش یا برخی از قسمتهای آن را پاک کنید، یا فقط برای یک فایل یا برای گروهی از فایلها از آن استفاده کنید.
7- احراز هویت ارائه دهنده
اگر میخواهید دسترسی به محتوای خود را محدود کنید، میتوانید از CDN بخواهید که عملکردهای احراز هویت را انجام دهد. این کار باعث کاهش بار بیش از حد از سرور و در نتیجه افزایش سرعت تحویل محتوا میشود.
CDN اَبر دِراک با ارئه قابلیت Secure Token، امکان ایجاد لینکهای شخصی موقت که حاوی کلید هش (Hash Key) ویژه هستند را فراهم میکند. در این صورت، کاربران فقط زمانی میتوانند محتوای شما را ببینند یا دانلود کنند که درخواست آنها حاوی این کلید باشد.
این ویژگی میتواند از محتوای شما در برابر دانلودهای غیرمجاز، اتصال غیرقانونی و کپی محافظت کند.
محتوای شما فقط برای کاربران مجاز در دسترس خواهد بود، هویت کاربر توسط CDN تأیید میشود و بار اضافی روی سرور را کاهش میدهد.
8- فضای ذخیره ابری
ذخیره محتوا به اندازه تحویل محتوا اهمیت زیادی دارد. به عنوان مثال، یک فروشگاه آنلاین را در نظر بگیرید. اگر میخواهید منتخبی از محصولات پیشنهادی را به خریدار نشان دهید، باید عکسهای محصول را در میان سایر دادهها آپلود کنید. ذخیره چنین محتوایی به حافظه زیادی نیاز دارد. هنگامی که مشتری درخواستی را ارسال میکند، وبسایت باید به سرعت فایلهای لازم را پیدا کرده و پاسخی ایجاد کند و آن را به شکل سفارشی به کاربر نشان دهد.
ذخیرهسازی محتوا بار سنگینی روی سرور ایجاد میکند و به عملیات محاسباتی بالایی نیاز دارد. اجاره فضای ذخیرهسازی ابری بسیار بهتر و مفیدتر از میزبانی فایلها در سرورهای شما است.
سرویس CDN اَبر دِراک به زودی با ارائه این سرویس، از ذخیرهسازی ابری برای ذخیره، بازیابی و تحویل محتوا استفاده میکند. بعد از اضافه شدن این سرویس (که به زودی اطلاعرسانی خواهد شد) شما میتوانید این فضا را همراه با CDN فعال کرده و با استفاده از یک کنترل پنل هر دوی آنها را مدیریت کنید.
سرویس CDN اَبر دِراک برای ارائه محتوای استاتیک و داینامیک وبسایت شما قابلیتهای ویژهای را فراهم کرده است. شما میتوانید از پلن رایگان یا یک دوره آزمایشی رایگان در هر یک از پلنهای ما استفاده کنید و شاهد افزایش سرعت تحویل محتوای وبسایت خود باشید.
اگر هنوز مطمئن نیستید که باید از کدام سرویس استفاده کنید، با ما تماس بگیرید.