عملکرد سریع وبسایت یکی از مهمترین عوامل تجربه کاربری موثر در وبسایت است. بالا بودن سرعت صفحات وب، علاوه بر افزایش بازدید وبسایت، موجب بهبود رتبهبندی آن در موتورهای جستجو (مانند گوگل) میشود.
با این حال، تقریبا همه وبسایتهای محبوب دارای محتوای زیاد با حجم بالا هستند، که میتوانند باعث کاهش سرعت وبسایت شوند. بسیاری از وبسایتها برای کاهش مشکلات ناشی از فایلهای حجیم، از تکنیک فشردهسازی فایل برای کاهش حجم ناشی از انتقال آنها استفاده میکنند. اینکار بهویژه در فایلهای HTML، CSS و JavaScript بسیار مهم و تاثیرگذار است.
فشردهسازی فایل چیست و چگونه انجام میشود؟ CDN چیست و چه تأثیری روی فشردهسازی فایل و بهبود سئوی یک وبسایت دارد؟
در این مقاله، ما اصول فشردهسازی فایل در وبسایت و نقش آن در بهبود سئو (SEO) و تجربه کاربری (UX) را مورد بررسی قرار خواهیم داد.

فشردهسازی فایل چیست؟
فشردهسازی فایل عبارت است از استفاده از یک راهکار نرمافزاری که با استفاده از الگوریتمهایی که بدون هیچگونه تغییر در ماهیت اطلاعات داده، حجم آنها را کاهش میدهد. به بیان سادهتر، تکنیک فشردهسازی فایل بدون تبدیل فایل به یک فرمت دیگر، حجم آن را کوچکتر میکند. این کار بسیار کاربردی است، چون امکان ذخیرهسازی و انتقال فایلها را از طریق اینترنت سادهتر میکند.
در نگاه اول، کوچکتر ساختن چیزی بدون تغییر ماهیت و محتوا، غیرممکن به نظر میرسد. اما الگوریتمهای فشردهسازی وجود دارند که از راههای مختلف، مانند حذف افزونگی و کدگذاری میتوانند این کار را به راحتی انجام دهند. برای مثال، یک فایل متنی را در نظر بگیرید که شامل رشتهای از کاراکترهای زیر است:
aaaaaaabbbbbbcccdddddddd
با استفاده از “فشردهسازی” میتوانیم این کار را با اعدادی که تعداد هر حرف را در یک ردیف نشان میدهد، دوباره بنویسیم. بنابراین به این شکل خواهد بود:
a8b6c3d7
همانطور که میبینید رشته اصلی 24 کاراکتر را اشغال میکند، در حالیکه، نسخه فشرده شده فقط دارای 8 کاراکتر است؛ این یعنی 67٪ کاهش در اندازه فایل، که مقدار قابل توجهی است. البته، این فقط یک مثال ابتدایی و ساده برای درک بهتر مفهوم فشردهسازی فایل، بدون تغییر ماهیت اطلاعات بود.
در ادامه به نحوه عملکرد فشردهسازی بیشتر میپردازیم.
فشردهسازی فایل چگونه کار میکند؟
بهطور کلی سه روش برای فشردهسازی فایل وجود دارد: 1- افزونگی و الگوریتمها 2- جستجو برای الگوها 3- فشردهسازی با اتلاف (Lossy) و بدون اتلاف (Lossless).
افزونگی و الگوریتمها
اکثر برنامههای فشردهسازی از تنوع الگوریتم مبتنی بر فرهنگ لغت تطبیقی LZ برای کوچک کردن فایلها استفاده میکنند. “LZ” به Lempel و Ziv (خالقان الگوریتم) و “Dictionary” به روش فهرستنویسی قطعات داده اشاره دارد.
سیستم ترتیب لغتنامهها متفاوت است، اما میتواند به سادگیِ یک لیست شمارهگذاری شده باشد. این سیستم بدین صورت کار میکند که کلمات تکراری را انتخاب کرده و آنها را در فهرست شمارهگذاری قرار میدهد. سپس، به جای نوشتن کل کلمه، فقط عدد مربوط به آن کلمه را مینویسد.
مثلا اگر دیکشنری یا فرهنگ لغت ما به این شکل باشد:
- زندگی
- کشور
- تو
به جای نوشتن جمله “زندگی در کشور تو: کشور تو برای زندگی چگونه است” از عبارت “1 در 2 3: 2 3 برای 1 چگونه است” استفاده میشود. همانطور که میبینید این نوع نوشتار فضای کمتری اشغال میکند. اگر هر حرف و هر فاصله خالی یک واحد فضای ذخیرهسازی را اشغال کند، جمله اصلی شامل 46 واحد و جمله فشردهشده شامل 30 واحد خواهد بود. این تنها یک جمله است و دیکشنری که در این مثال آورده شده بسیار کوتاه است. حال، هر چقدر این دیکشنری کاملتر باشد و کلمات تکراری بیشتری را پوشش دهد میتواند جملات درون یک فایل را بسیار کوتاهتر کند.
اگر این سیستم را بشناسید، تنها با استفاده از این دیکشنری و الگوی اعداد، میتوانید به راحتی عبارت اصلی را بازسازی کنید؛ این همان کاری است که برنامههای خارج کردن فایل از حالت فشردهسازی انجام میدهند.
درست است که این نوع فشردهسازی در استفاده از فضای ذخیرهسازی صرفهجویی میکند، اما این را هم در نظر داشته باشید که باید خود دیکشنری را به همراه فایل ذخیره کنیم.
برای فایلهای کوتاه و کم حجم شاید نیازی به فشردهسازی نباشد، اما اگر فایلهایی داشته باشیم که در آن بسیاری از کلمات تکرار میشوند، قطعا میتواند کاربردی باشد.
جستجو برای الگوها
در مثال قبلی، ما تمام کلمات تکرار شده را انتخاب کردیم و آنها را در یک دیکشنری قرار دادیم. این روش برای ما واضحترین راه برای نوشتن یک دیکشنری است. اما برنامه فشردهسازی این دیکشنری را کاملا متفاوت میبیند: هیچ مفهومی از کلمات جداگانه ندارد و فقط به دنبال الگوها میگردد. اینگونه برنامهها به منظور کاهش هر چه بیشتر اندازه فایل، با دقت انتخاب میکند که کدام الگوها را در دیکشنری قرار دهد. اگر از این منظر به این عبارت بپردازیم، در نهایت به دیکشنری کاملا متفاوتی میرسیم.
اگر برنامه فشردهسازی عبارت مثال قبل را اسکن میکرد، اولین افزونگی که با آن مواجه میشد تنها چند حرف بود: یک الگوی مکرر از حرف “ی” که بعد از آن “فاصله” قرار میگیرد – در “زندگی ” و “برای “. اگر برنامه فشردهسازی این را روی دیکشنری خود بنویسد، میتواند هر بار که یک «ی» با فاصله را ببیند، «1» بنویسد. اما در این عبارت کوتاه، این الگو به اندازه کافی وجود ندارد که آن را به یک ورودی ارزشمند تبدیل کند. ولی اگر یک فایل خیلی طولانی باشد میتوان الگوهای زیادی پیدا کرد، اما ممکن است به همان اندازه، حجم دیکشنری نیز زیاد شود. به این نوع تحقیق و پیدا کردن الگو، “جستجوی عمیق” گفته میشود.
در نظر داشته باشید که کاری که یک برنامه فشردهسازی انجام میدهد بسیار پیچیدهتر از این تعاریف و توضیحات است که پرداختن دقیق به آن از حوصله این مقاله خارج است.
مهم نیست از چه روش خاصی استفاده میکنید، این سیستم جستجوی عمیق به شما امکان میدهد تا فایل را بسیار موثرتر فشرده کنید.
اگر فایلی دارای الگوهای تکراری زیادی باشد، نرخ کاهش معمولا با اندازه فایل افزایش مییابد. الگوهای فراگیرتر در فایلهای طولانیتر ظاهر میشوند و به ما امکان میدهند تا دیکشنری کارآمدتری ایجاد کنیم.
این کارایی به الگوریتم خاصی که توسط برنامه فشردهسازی استفاده میشود نیز بستگی دارد. برخی از این برنامهها فقط برای انواع خاصی از فایلها مناسب هستند و ممکن است یکسری فایلها را بهطور خلاصهتر فشرده کنند یا صرفا برای فایلهای بزرگتر موثر باشند. در حالی که این نوع برنامههای فشردهسازی با یک ایده اولیه کار میکنند، اما تنوع زیادی در نحوه اجرای آن وجود دارد.
فشردهسازی Lossy و Lossless
نوع فشردهسازی که در بالا به آن اشاره کردیم، از نوع بدون اتلاف یا Lossless است، زیرا به شما امکان میدهد فایل اصلی را “دقیقا” دوباره بازیابی و از حالت فشرده خارج کنید. همه فشردهسازیهای بدون اتلاف بر اساس یک ایده اجرا میشوند: شکستن یک فایل به پارتهای کوچکتر برای انتقال یا ذخیرهسازی سریعتر و سپس کنار هم قرار دادن پارتهای آن کنار یکدیگر برای استفاده مجدد از آن.
فشردهسازی Lossy بسیار متفاوت عمل میکند؛ این نوع فشردهسازی بیتهای «غیر ضروری» اطلاعات را کاملا حذف میکند و فایل را طوری تنظیم میکند که کوچکتر شود. فشردهسازی Lossy برای کاهش حجم فایلهای تصاویر بیتمپ، که نسبتا حجیم هستند، بسیار مورد استفاده قرار میگیرد. در این حالت، این نوع فشردهسازی بخشهایی از تصویری که تقریبا پیکسل رنگ متفاوت اما نزدیک به هم دارند را بدون به خطر انداختن وضوح آن، تغییر داده و کد رنگ یکسانی را برای آن پیکسلها در نظر میگیرد. اگر مثلا تصویر آسمان رنگ آبی زیادی داشته باشد، برنامه فشردهسازی یک رنگ آبی را انتخاب میکند که میتواند برای هر پیکسل استفاده شود. سپس، با بازنویسی فایل، مقدار هر پیکسل آسمان را به رنگ انتخابی خود تغییر میدهد. اگر طرح فشردهسازی به خوبی کار کند، متوجه این تغییر نخواهید شد، اما اندازه فایل به میزان قابل توجهی کاهش مییابد.
البته با فشردهسازی Lossy، نمیتوانید فایل اصلی را پس از فشردهشدن برگردانید. به همین دلیل، نمیتوانید از این نوع فشردهسازی برای هر چیزی که باید دقیقا بازتولید شود، از جمله برنامههای کاربردی نرمافزاری، پایگاههای اطلاعاتی و فایلهای بسیار مهم استفاده کنید.
الگوریتمهای گوناگونی برای فشردهسازی فایلهای متنی و تصویری وجود دارند. با توجه به اهمیت این موضوع، CDNها نیز از این تکنیک برای کاهش حجم فایلهای وبسایت (شامل HTML، CSS و JS) استفاده میکنند، تا اینگونه سرعت تحویل محتوای وبسایت را افزایش دهند.
از الگوریتمهای فشردهسازی فایل که توسط CDNها برای کاهش حجم فایلهای وبسایت مورد استفاده قرار میگیرند، میتوان به GZip و Brotli اشاره کرد.

فشردهسازی فایل در CDN
فشردهسازی فایل در CDN یک روش ساده و مؤثر برای بهبود سرعت انتقال فایل و افزایش عملکرد بارگذاری صفحه وب است، که با کاهش اندازه فایل قبل از ارسال از سرور انجام میشود. فشردهسازی فایلها توسط CDN میتواند هزینههای پهنای باند را کاهش دهد و تجربه کاربری بهتری را برای کاربران شما فراهم کند.
هنگامی که مرورگر کاربر، درخواستی را به CDN میفرستد، از طریق بررسی Header درخواست Accept-Encoding به سرور اطلاع میدهد که از چه نوع محتوای فشردهسازی پشتیبانی میکند. سرور این مورد را در نظر میگیرد و در صورت امکان محتوای فشرده را ارسال میکند. فشردهسازی برای بهبود عملکرد و کاهش هزینه یک راهکار عالی است. به طور متوسط، فشردهسازی اندازه فایلهای تصویری و محتوای چندرسانهای را 70٪ کاهش میدهد و این کاهش حجم گاهی میتواند تا 90٪ هم برسد!
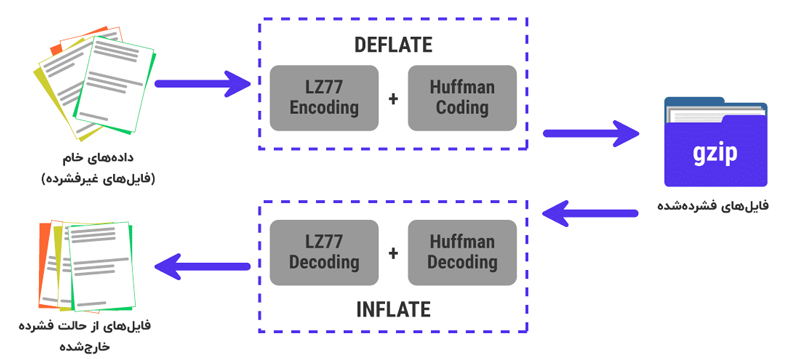
Gzip متداولترین الگوریتم فشردهسازی است که در سطح وب مورد استفاده قرار میگیرد. به همین دلیل، مرورگرهای وب محتوای فشرده شده Gzip را پشتیبانی میکنند. Brotli هم یکی از جدیدترین الگوریتمهای فشردهسازی است، که نتایج بهتری نسبت به Gzip ارائه میدهد.
الگوریتمهای GZip و Brotli
هر دو الگوریتم GZip و Brotli روشهای مناسبی برای فشردهسازی فایلهای وبسایت هستند؛ تفاوت آنها در میزان موثر بودن و نحوه فشردهسازی فایلها است. در ادامه به معرفی این دو الگوریتم میپردازیم.
GZip
اولین نسخهی الگوریتم GZip در سال 1992 منتشر شد. از دهه 90 تا کنون، GZip توانسته جایگاه خود را بهعنوان یکی از برترین روشهای فشردهسازی فایلهای وب حفظ کند. براساس آمار w3techs، 65.2% از وبسایتها از الگوریتم فشردهسازی GZip استفاده میکنند. در مجموع GZip دارای 9 سطح کیفی است، که تعادل سطح فشردهسازی و سرعت آن را نشان میدهد:
- سطح 1: کمترین میزان صرفهجویی (Savings) در فشردهسازی فایل – سرعت فشردهسازی سریع.
- · …
- سطح 9: بیشترین میزان صرفهجویی در فشردهسازی فایل – سرعت فشردهسازی کُند.

همه مرورگرهای اصلی وب و بیشتر میزبانهای وب (Web Hosts) از GZip پشتیبانی میکنند.
Brotli
Brotli، در مقایسه با GZip، الگوریتم جدیدتری است. این الگوریتم در سال 2013 توسط مهندسان شرکت گوگل منتشر شد، اما تا سال 2015 روی فشردهسازی HTTP کار نمیکرد. پذیرش این الگوریتم بهعنوان روش اصلی فشردهسازی فایلهای وب کمی طول کشید، اما از سال 2019 توسط تمامی مرورگرهای اصلی وب تحت پشتیبانی قرار گرفت. Brotli نیز همانند GZip از چند سطح متفاوت برای فشردهسازی استفاده میکند. در مجموع، این الگوریتم 11 سطح کیفی مختلف دارد، که الگویی مشابه با GZip را دنبال میکند:
- سطح 1: کمترین میزان صرفهجویی (Savings) در فشردهسازی فایل – سرعت فشردهسازی سریع.
- · …
- سطح 11: بیشترین میزان صرفهجویی در فشردهسازی فایل – سرعت فشردهسازی کُند.
فشردهسازی GZip و Brotli – کدام یک عملکرد بهتری دارند؟
دو معیار بسیار مهم برای فشردهسازی فایل، “نسبت فشردهسازی / Compression ratio” و “سرعت فشردهسازی / Compression speed” است:
- Compression ratio: به معنای میزان صرفهجویی در حجم فایل است. بهعنوان مثال، یک فایل 2 مگابایتی به 1 مگابایت فشرده شود.
- Compression speed: به میزان سرعت فشردهسازی (Compress) و خارج کردن از حالت فشرده (Decompress) اشاره میکند. این امر، به ویژه برای فشردهسازی محتوای پویا، که نیاز به فشردهسازی در حالت “on-the-fly” دارند، اهمیت ویژهای دارد.
برای مقایسه عملکرد این دو الگوریتم، شرکت ارائهدهنده CDN، Akamai، لیستی از 1000 URL برتر را انتخاب و فایلهای HTML، CSS و JavaScript آنها را دانلود کرد. سپس، همه این فایلها را با استفاده از GZIP و Brotli فشردهسازی کرد. در نهایت، نتایج زیر حاصل شد:
- میانگین صرفهجویی GZIP، 78% بود.
- میانگین صرفهجویی Brotli، 82% بود.
درصد بالاتر، بهتر است.
علاوه بر این، Akamai درمورد Brotli به نتایج زیر رسید:
- در فشردهسازی HTML، 21% عملکرد بهتری داشت.
- در فشردهسازی JavaScript، 17% عملکرد بهتری داشت.
- در فشردهسازی CSS، 14% عملکرد بهتری داشت.
به یاد داشته باشید، فشردهسازی فقط کوچک کردن حجم فایل نیست، بلکه مدت زمانی که طول میکشد تا فشردهسازی انجام شود (سرعت فشردهسازی) نیز حائز اهمیت است.
Akamai در این آزمایش، سرعت فشردهسازی را نیز مورد بررسی قرار داد و متوجه شد که GZip در بعضی از سطوح فشردهسازی، عملکرد بهتری نسبت به Brotli داشت و در بعضی سطوح دیگر، Brotli عملکرد بهتری داشت. در پایان، Akamai به این نتیجه رسید: “اگر کمی تنظیمات Brotli را تغییر دهید، سرعت فشردهسازی میتواند از سرعت GZIP فراتر رفته و در عین حال صرفهجویی قابلتوجهی را نیز ارائه دهد.”
OpenCPU نیز معیارهای خود را برای مقایسه GZip و Brotli اجرا کرد، که در نهایت به نتایج زیر رسید:
- Brotli از نظر “نسبت فشردهسازی” برتر بود.
- GZip در فشردهسازی فایل در حالت “on-the-fly” بسیار سریعتر بود.
آیا تفاوت بین GZip و Brotli مهم است؟
اطلاعات بهدست آمده از آزمایشات مختلف برای مقایسه بین GZip و Brotli نشان میدهد که Brotli در زمینه “نسبت فشردهسازی” بسیار بهتر از GZip است؛ یعنی Brotli میتواند وبسایت شما را بیشتر از GZip فشرده کند.
با این حال، به یاد داشته باشید که فشردهسازی فقط درمورد نسبت فشردهسازی (میزان کاهش حجم فایل) نیست، بلکه به مدت زمان لازم برای فشردهسازی و خارج کردن از حالت فشرده فایلها نیز مربوط میشود. در این حالت، تفاوت بین آنها چندان مشهود نیست.
بهطور کلی، اطلاعات آماری نشان میدهد که:
- Brotli بهدلیل عملکرد بهتر در “نسبت فشردهسازی” برای فشردهسازی فایلهای استاتیک بهتر است.
- GZIP بهدلیل عملکرد بهتر در “سرعت فشردهسازی” اغلب برای فشردهسازی فایلهای پویا بهتر است.
بنابراین، انتخاب بین این دو الگوریتم به نوع محتوای وبسایت بستگی دارد.
آیا باید از فشردهسازی فایل استفاده کرد؟
همانطور که در بالا هم ذکر شد، فشردهسازی فایل برای افزایش سرعت وبسایت مهم است. اما باورهایی وجود دارد، که باعث میشوند بعضی از افراد ترجیح دهند از این روش استفاده نکنند. باورهای غلطی مانند اینکه:
- فشردهسازی باعث کاهش شدید کیفیت فایل، به ویژه فیلمها و تصاویر میشود.
- فایلهای وب فشرده شده روی مرورگرهای وب قابل اجرا نیستند.
- استفاده از گزینه فشردهسازی همیشه باعث کاهش شدید حجم فایل میشود، بهطوری که از میزان استاندارد MTU (حداکثر واحد انتقال) در پکت (Packet) TCP هم کمتر شده و این کار بیفایده است.
- و…
برای رد ادعای اول، باید گفت که عملیات فشردهسازی، چه با روش GZip چه با روش Brotli، صرفا در زمان انتقال فایل صورت میگیرد، و وقتی این فایلها به مقصد برسند، دوباره از حالت فشرده خارج میشوند؛ یعنی از کیفیت فایل (تصویر، متن یا هر محتوای دیگری) کاسته نمیشود.
در مورد ادعای دوم، با توجه به اهمیت ویژه سرعت تحویل محتوا، از دهه 1990 مرورگرهای وب شروع به حمایت از فشردهسازی GZip کردند و رسما از سال 2019 تا کنون، تمامی مرورگرهای اصلی وب علاوه بر GZip، از Brotli نیز پشتیبانی میکنند.
اما ادعای سوم از این موضوع نشأت میگیرد که اندازه رسمی MTU برای اینترنت 1500 بایت است؛ این اندازه بزرگترین اندازه مجاز در لایه شبکه است. اگر فایلهای کوچک، مثلا فایلی را که 1300 بایت است را به 800 بایت فشرده کنید، همچنان در همان بسته 1500 بایتی منتقل میشود، پس عملا این کار بیفایده است. در این صورت، شما باید فشردهسازی GZip یا Brotli را به فایلهای با اندازه بزرگتر از یک بسته محدود کنید، 1400 بایت (1.4 کیلوبایت) مقدار مناسبی است. ولی معمولا فایلهای وب حجم بسیار بیشتری از این مقدار دارند و در صورت فشرده شدن، به میزان کمتر از حد مجاز نمیرسند! البته، این مورد کاملا قابل تنظیم است و جای هیچگونه نگرانی ندارد.
براساس آنچه گفته شد، میتوان نتیجه گرفت که استفاده از هر یک از روشهای فشردهسازی فایل، فارغ از اینکه کدام یک بهتر است، میتواند به بهبود سرعت بارگذاری (لود) صفحات وبسایت شما کمک کند و تأثیر مطلوبی روی تجربه کاربری وبسایت بگذارد.
سرویس CDN ایرانی اَبر دِراک بهصورت پیشفرض با استفاده از الگوریتم GZip نسخه 5 عملیات فشردهسازی فایلهای وبسایت شما را برای ارسال صفحات وب موردنیاز کاربران از طریق سرورهای لبه، انجام میدهد.
همچنین، سرویس فشردهسازی فایل تا اواخر پاییز سال جاری در پنل کاربری در اختیار کاربران قرار خواهد گرفت.
جهت ثبت نام و اطلاع از هزینههای سرویس CDN میتوانید به هزینه خدمات مراجعه کنید.