با استفاده از فرآیند Caching دادهها در قسمتی جداگانه به نام Cache ذخیره میشوند تا در صورت نیاز به دسترسی به دادههای مورد نظر در آینده، سرعت دستیابی به این دادهها بیشتر از حالت عادی باشد و بار سرور شما کم شود. در این بخش میتوانید تمام تنظیمات مربوط به Caching وبسایت خود در اَبر دِراک را مدیریت کنید.
توجه: اگر وبسایت خود را به تازگی اضافه نمودهاید، لازم است ابتدا سطح Cache آن را تنظیم کنید.
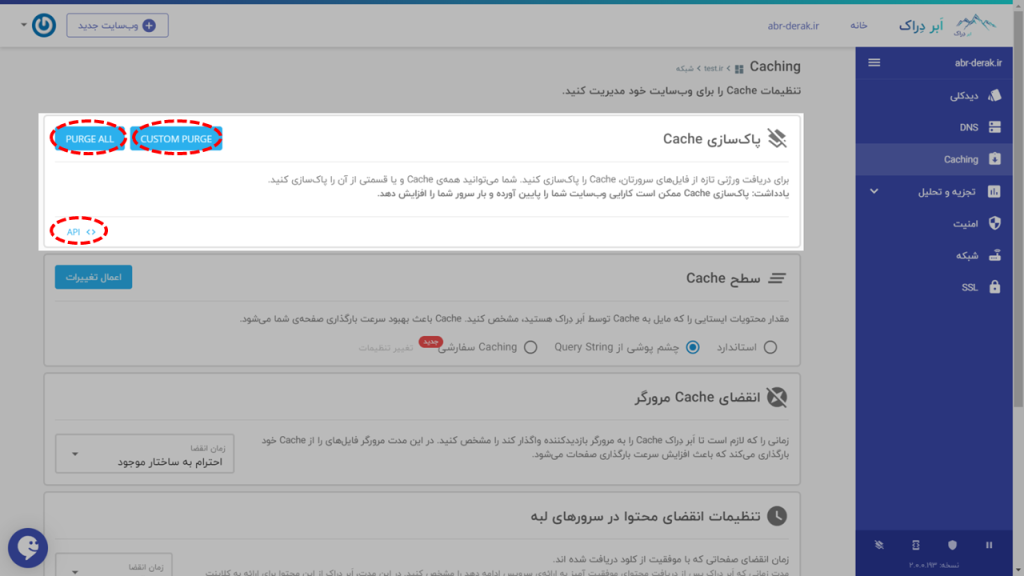
پاکسازی Cache
شما با استفاده از اَبر دِراک میتوانید، محتویات Cache شدهی وبسایت خود را به صورت یکباره و یا به تفکیک پاکسازی کنید. این کار از طریق دکمههای موجود در این قسمت و یا از طریق API قابل انجام است. توجه کنید که پاکسازی Cache ممکن است سرعت وبسایت شما را به طور موقت کاهش دهد.

PURGE ALL
با کلیک بر روی این دکمه و تایید پاکسازی، تمام محتویات Cache شدهی شما به یکباره پاکسازی میشوند و پس از آن محتویات تازه بارگذاری میشوند.
CUSTOM PURGE
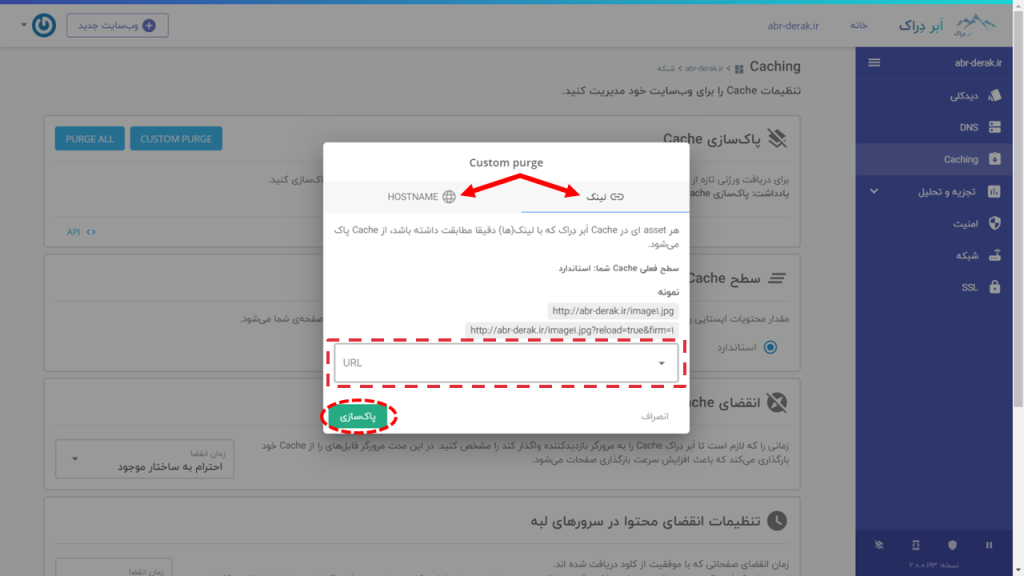
کلیک روی این دکمه صفحهای را برای شما باز میکند که میتوانید با استفاده از آن، تنظیماتی را انجام دهید و پاکسازی را به صورت تفکیک شده انجام دهید.
شما میتوانید عملیات پاکسازی را براساس لینک و یا Hostname انجام دهید. براساس نیاز، تب مورد نظر را انتخاب کنید و فیلد مربوطه را پر کنید.
لینک
در این قسمت میتوانید یک یا چند لینک بنویسید. توجه کنید که لینکها را به صورت کامل وارد کنید، زیرا هر دادهای که دقیقا با آن مطابقت داشته باشد، پاکسازی میشود. پس از وارد کردن هر لینک، دکمه Enter را بزنید و برای پاک کردن لینک وارد شده روی علامت ضربدر (×) کنار آن کلیک کنید.
Hostname
در پاکسازی بر اساس Hostname، تمام Cache مربوط به آن Hostname پاکسازی میشود.
در این قسمت میتوانید Hostnameها را وارد کنید. با کلیک بر روی فیلد مربوطه، لیست Hostnameهای وبسایت شما نمایش داده میشود که میتوانید یک یا چند Hostname را از لیست انتخاب کنید. برای پاک کردن Hostname وارد شده روی علامت ضربدر (×) کنار آن کلیک کنید.

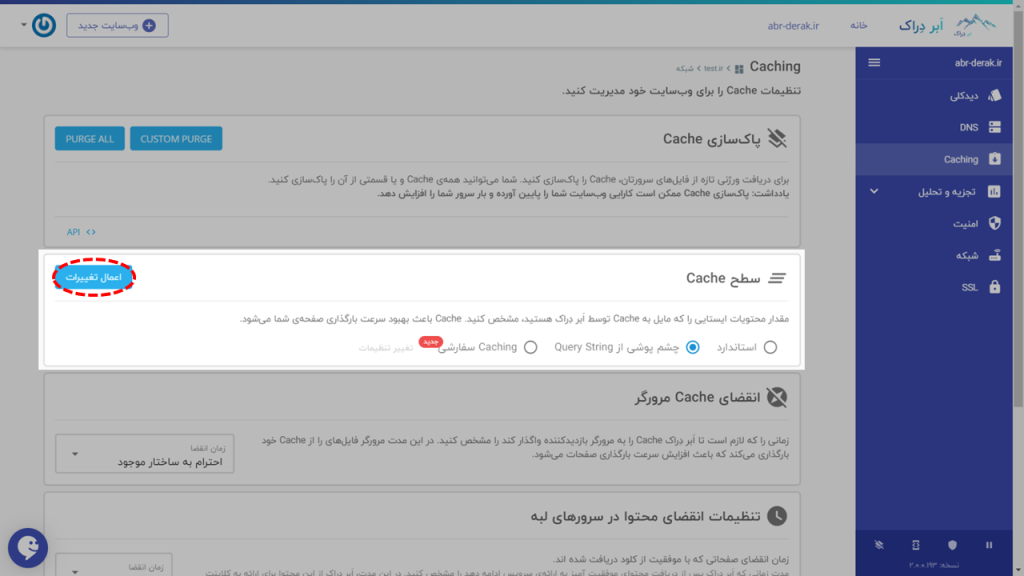
سطح Cache
شما میتوانید تنظیمات مربوط به Cache را انجام دهید تا اَبر دِراک محتویات وبسایت شما را Cache کند. این کار باعث بهبود سرعت بارگذاری صفحهی شما میشود.
سطح Cache، یکی از مهمترین قسمتهای مربوط به تنظیم پیکربندی CDN میباشد که شامل 3 سطح است:
- استاندارد: در این سطح همه اطلاعات در نظر گرفته میشود و برای Query String های مختلف و یک فایل، مقادیر مختلفی در Cache نگهداری میشود.
- چشم پوشی از Query String: در این سطح از Query String چشم پوشی شده و اصل محتوا Cache میشود.
- Caching سفارشی: از طریق این تنظیمات میتوانید Caching را به صورت سفارشی تنظیم کنید و تنظیمات سطوح قبل وجود ندارند.

قسمت Caching سفارشی به تنظیماتی نیاز دارد که در ادامه به توضیح آن میپردازیم. همچنین شما میتوانید اطلاعات بیشتر دربارهی Query String را از بلاگ اَبر دِراک بخوانید.
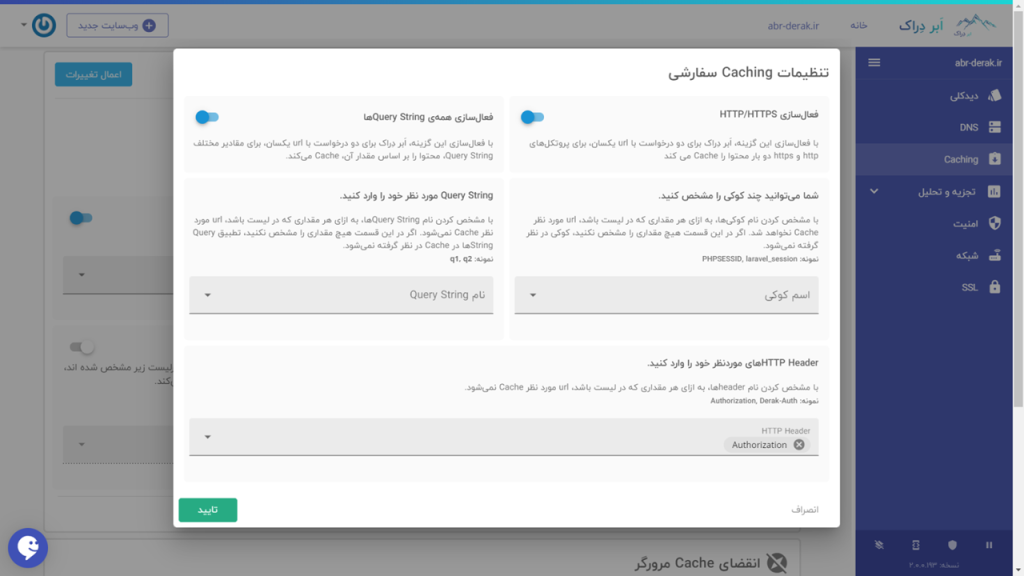
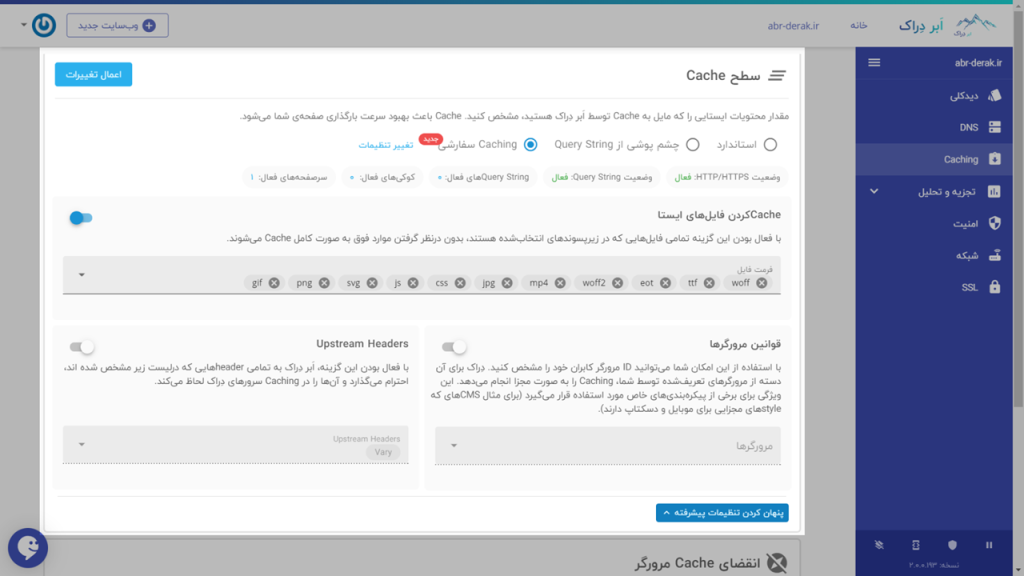
Caching سفارشی
با انتخاب این گزینه تنظیمات شما به نمایش درمیآید. برای تغییر تنظیمات روی دکمه «تغییر تنظیمات» کلیک کنید.

فعالسازی HTTP/HTTPS
درصورتی که این گزینه فعال باشد، سیستم Caching اَبر دِراک با پروتکلهای HTTP و HTTPS به صورت یکسان برخورد نمیکند و محتوای آن را جدا Cache میکند. این تنظیمات برای تفکیک منابع و دیگر مزایای بهرهوری، استفاده میشود.
فعالسازی همهی Query Stringها
درصورت فعالسازی این گزینه، Query Stringهای مختلف در سیستم Caching در نظر گرفته میشود و برای هرکدام، جداگانه Cache انجام میپذیرد.
مشخص کردن نام کوکیها
اگر کوکی مشخصی در این قسمت بنویسید، اَبر دِراک URL مربوط به آن را Cache نمیکند. در نتیجه تغییرات محتوای آن به سرعت اعمال میشود.
مشخص کردن Query String
در این قسمت شما لیست Query Stringهایی که مایل نیستید Cache شوند را وارد میکنید. برای مثال اگر شما یک Query String به نام q1 داشته باشید و آن را وارد کنید، این Query String در نظر گرفته نشده و URL بدون آن Cache میشود.
مشخص کردن HTTP Header
درصورتی که این قسمت را پرکنید، اگر Response Headerای در پاسخ سرور به مرورگر کاربران شما، با مقادیر واردشده تطابق داشت، آن URL توسط اَبر دِراک Cache نخواهدشد.
Headerهای HTTP جفت نامها یا مقدارهایی هستند که در پیام های درخواست و پاسخ برای Hypertext Transfer Protocol (یا همان HTTP) نمایش داده میشود. معمولا، نام Header و مقدار آن با یک دونقطه (:) از هم جدا میشوند. HTTP Header بخشی جداییناپذیر از درخواستها و پاسخهای HTTP است. به عبارت سادهتر، HTTP Headers کدهایی هستند که دادهها را بین یک سرور وب و یک مرورگر انتقال میدهند. Headerهای HTTP عمدتا برای ارتباط بین سرور و سرویسگیرنده در هر دو جهت طراحی شدهاند که در زمان انتقال داده از سرویسگیرنده به سرور، Request Header و از طرف سرور به سرویسگیرنده، Response Header نامیده میشود.

در این قسمت تنظیمات پیشرفتهی دیگری نیز موجود میباشد. برای دسترسی به آنها، میبایست روی دکمهی «نمایش تنظیمات پیشرفته» کلیک کنید.
Cacheکردن فایلهای ایستا
در این قسمت مشخص میکنید که چه فرمتهایی از فایلهای ایستا Cache شوند. مقادیری به طور پیش فرض در این قسمت قرار دارد؛ شما میتوانید این مقادیر را اضافه و یا کم کنید.
قوانین مرورگرها
در صورت فعالبودن این گزینه، مرورگرهای مختلف موجود در لیست جداگانه Cache میشوند. با اضافه نمودن مرورگرهای مختلف در این قسمت، مانند Chrome و دیگر User Agentهای شناختهشده، هرکدام به صورت جداگانه Cache میشوند. اگر شما وبسایت خود را برای User Agentهای مختلف به صورت ویژه توسعه داده اید، با استفاده ازین ویژگی میتوانید از مشکلات احتمالی ناشی از Cache شدن محتویات User Agentهای مختلف و نمایش نابجا جلوگیری کنید.
User Agent مانند کارت شناسایی مرورگر کاربران عمل میکند. از این طریق اطلاعاتی به سرور ارسال میشود که در صورت نیاز، آنچه برای مرورگر کاربر ارسال میشود را به صورت سفارشی، انتخاب و تنظیم شود. برای مثال ازین طریق میتوان نمایشهای متفاوتی برای حالت دسکتاپ و یا موبایل یک وبسایت مشخص نمود. یک User Agent شامل اطلاعاتی مانند، نوع و ورژن دقیق مرورگر، نوع سیستم عامل و 64 یا 32 بیت بودن آن و … میباشد.
Upstream Headers
اَبر دِراک از چند Header چشمپوشی میکند و درخواست را بدون آن مقادیر به سروراصلی ارسال میکند. این عمل به منظور افزایش بازدهی Caching میباشد. چنانچه لازم است که ازین مقادیر چشمپوشی نشود، نام Headerهای مربوطه را وارد کنید. Headerهایی از قبیل set-cookie و cache-control و vary و expires.
توجه کنید که این مقادیر بر بازدهی Caching تاثیر دارد و در صورت تنظیم دستی این ویژگی و خارجشدن از تنظیمات اصلی اَبردِراک، ممکن است وبسایت شما با کاهش چشمگیر بازدهی روبرو شود.
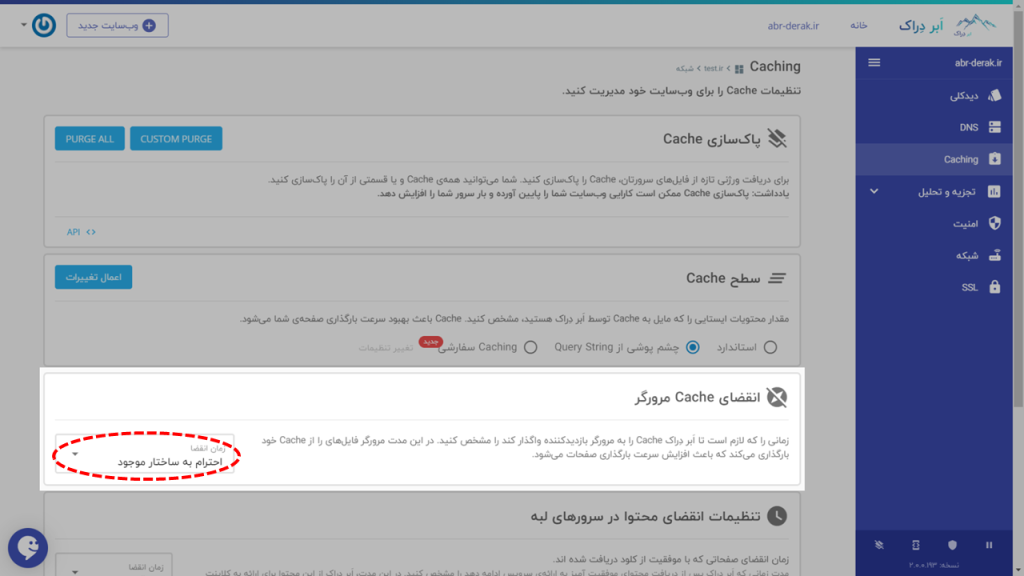
انقضای Cache مرورگر
مرورگرها قسمتی از محتویات را Cache میکنند. این کار باعث بارگذاری سریعتر وبسایتها میشود. در این قسمت میتوانید تعیین کنید که این محتویات تا چه زمانی معتبرند و پس از آن مرورگر ملزم باشد تازهترین نسخهی فایلها را از سرور تحویل بگیرد.
توجه: در هنگام تغییر این تنظیمات، از درستی تنظیمات سطح Cache خود اطمینان حاصل کنید.

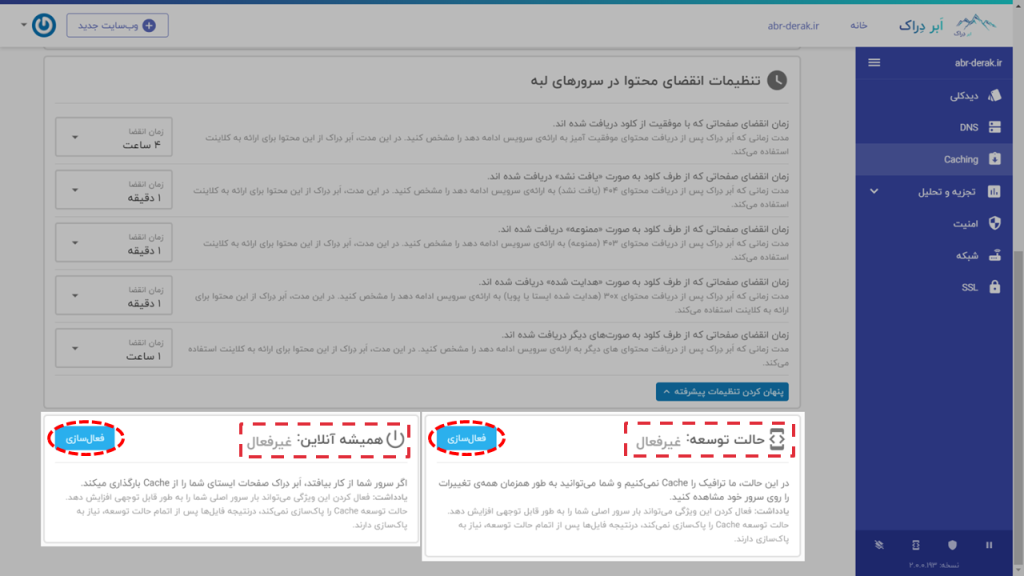
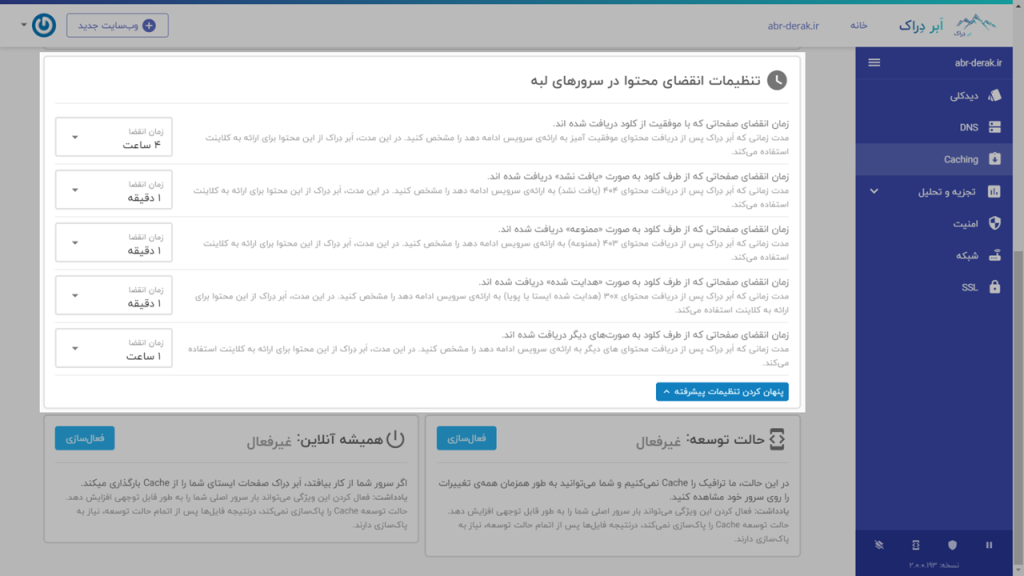
تنظیمات انقضای محتوا در سرورهای لبه
در این قسمت میتوانید تعیین کنید که محتویاتی که توسط اَبر دِراک Cache شده است، تا چه زمانی معتبرند و پس از آن اَبر دِراک ملزم باشد تازهترین نسخهی فایلها را از Origin Server تحویل بگیرد. این محتویات شامل صفحات خطا نمیشود؛ تنظیمات مربوط به صفحات خطا را با کلیک برروی نمایش تنظیمات پیشرفته ببینید.
نمایش تنظیمات پیشرفته
با کلیک برروی این دکمه، تنظیمات دیگری نمایش داده میشود. اَبر دِراک صفحات خطا را نیز با توجه به تنظیمات شما Cache میکند. در این تنظیمات میتوانید تعیین کنید که در صورت مواجهه با صفحات خطا، تا چه مدت این صفحه به بازدیدکننده نمایش داده شود و مرورگر پس از آن دوباره صفحهی مورد نظر را از سرور درخواست میکند.

حالت توسعه
زمانی که وبسایتی در حال توسعه است، معمولا توسعهدهندگان تمایل دارند که هرلحظه تازهترین نسخه از وبسایت در دسترس باشد و تغییرات را در همان لحظه مشاهده کنند. فعال نمودن این گزینه باعث میشود که زیرساخت اَبر دِراک وضعیت شما را درحال توسعه بداند و محتویات وبسایت شما را Cache نکند؛ بنابراین همهی تغییرات در همان لحظه نمایش داده شود.
در این حالت تمام تنظیمات امنیتی و دیگر تنظیمات وبسایت شما فعال میباشند و فقط Caching تحت تاثیر این حالت قرار میگیرد.
توجه کنید که حالت توسعه پس از ۲ ساعت به طور خودکار غیرفعال میشود و پس از آن، تنظیمات Cache به حالت سابق بازمیگردد. اما پاکسازی Cache به طور خودکار انجام نمیشود و در صورت نیاز میتوانید از دکمههای PURGE در ابتدای صفحه و یا دکمهی میانبر منو، این کار را انجام دهید.
همیشه آنلاین
با فعال نمودن این گزینه، اگر سرور شما از کار بیافتد، زیرساخت اَبر دِراک صفحاتی که Cache شده اند را از Cache بارگذاری میکند. در این حالت وبسایت شما به طور کامل از کار نمیافتد و کاربران میتوانند آن را مشاهده کند. توجه کنید که مدت زمان دوام این صفحات بر اساس پارامترهای قسمت تنظیمات انقضای محتوا در سرورهای لبه تعیین میشود.
توجه کنید اگر در تنظیمات پیشرفتهی سطح Cache، قابلیت Cache برای صفحات ایستای HTML فعال نباشد، در صورتی که دسترسی اَبر دِراک به صفحهی index از بین رود، وبسایت به طور کلی از کار میافتد.