احتمالا همگی با مفهوم URL آشنا هستیم. یک شناسه اینترنتی که نشاندهنده آدرس سروری است که قصد داریم به آن متصل شده و اطلاعاتی را رد و بدل کنیم. پیرامون این موضوع، در این مقاله، یکی از روشهای انتقال اطلاعات بين صفحات با نام Query String (کوئری استرینگ) معرفی شده و به مزایا و معایب آن میپردازیم.
گاهیاوقات لازم است که وبسایت از وضعیت (State) ما مطلع باشد و بتواند در همان لحظه، مسیری را طی کند. مثلا زمانی که قصد داریم یک فرم چند صفحهای را پر کنیم، سرور باید مطلع باشد که ما در صفحه پیش چه کاری انجام دادیم. برای مثالی دیگر میتوان به مراحل یک خرید اینترنتی اشاره کرد (اضافه کردن کالاها به سبد خرید، پرکردن فرمهای اطلاعات، پرداخت آنلاین و …).
پروتکل HTTP امکان نگهداری وضعیت را ندارد. پس مکانیزمهای دیگری بهوجود آمدند تا بتوانند این کار را انجام دهند. از جملهی این مکانیزمها میتوان به نگهداری وضعیت سمت سرور با استفاده از Session و یا نگهداری وضعیت سمت کاربر (Client) با استفاده از کوکی (Cookie) اشاره کرد.
مکانیزم دیگری برای نگهداری وضعیت و انتقال اطلاعات بين صفحات وجود دارد. در این مکانیزم همراه با درخواستها، وضعیت قبلی را نیز از طریق URL جدیدی که فراخوانی میشود، به سرور داده میشود. به این روش Query String گفته میشود.
مثالی از این مکانیزم را احتمالا در موتور جستجوی گوگل دیدهاید: https://www.google.com/search?q=query+string
Query String هر مقداریست که بعد از علامت سوال (“?”) در انتهای URL قرار میگیرد که میتواند یک یا تعداد بیشتری پارامتر باشد. مثلا test.derak.cloud/?q=test1 یک URL همراه با Query String است که مقدار q هم همراه با URL به سرور داده میشود که در اینجا برابر با test1 است.
ساختار کوئری استرینگ (Query String)
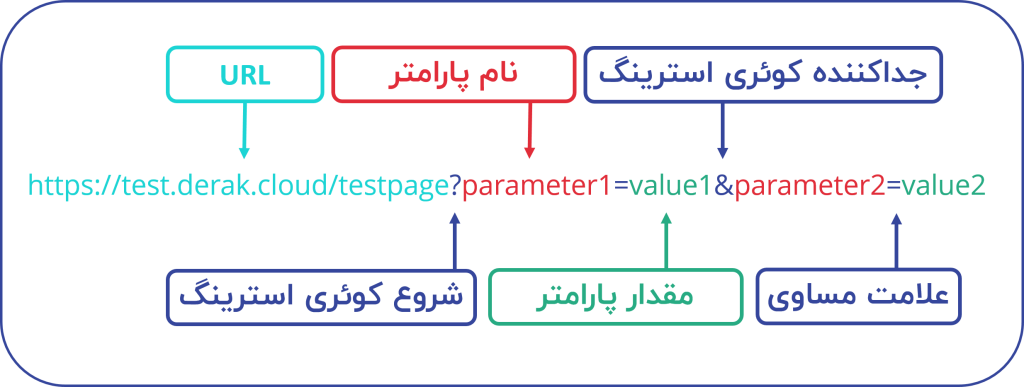
آدرسهای حاوی Query String، بخشهای مختلفی دارند:
- URL: این بخش شامل دامنه مورد نظر است. همچنین از اجزای دیگر آن میتوان به پروتکل، زیردامنه و مسیر اشاره کرد که در نهایت یک URL را تشکیل میدهد.
- ?: ابتدای Query String با علامت سوال (?) مشخص میشود. محل استفاده از این علامت پس از URL است.
- نام پارامتر: در Query String پارامترهای مختلف را میبینیم که هر پارامتر یک نام و یک مقدار دارد. پس از علامت سوال، نام اولین پارامتر دیده میشود.
- =: برای تعریف مقدار یک پارامتر، از علامت مساوی (=) استفاده میشود. این علامت پس از نام هر پارامتر وجود دارد.
- مقدار پارامتر: هر پارامتر یک نام و یک مقدار دارد. پس از نام و علامت مساوی، مقدار پارامتر دیده میشود.
- &: برای جداسازی پارامترهای مختلف، از علامت & استفاده میشود. این علامت بین مقدار پارامتر قبلی و اسم پارامتر بعدی دیده میشود.

مزایا و معایب Query String
کوئری استرینگ مزایایی دارد که موجب محبوبیت آن شده است:
- استفاده ساده
- سریعترین روش انتقال اطلاعات بين صفحات
- عدم تحميل عمليات اضافه به سرويسدهنده و در نتیجه هزینهی کم
البته این روش دارای معایبی است که برخی از آنها عبارتند از:
- اطلاعات، محدود به رشتههای ساده است (فقط کاراکترهای مجاز)
- اطلاعات همواره به عنوان يک رشته بازيابی میشوند و در صورت نياز باید آنها را به نوع داده مورد نظر تبديل كرد.
- اطلاعات توسط همه قابل مشاهده است. برای مواردی که لازم است اطلاعاتی بهطور مخفی از يک صفحه به صفحه ديگر ارسال و يا بر روی آن حساسيت خاصی از نظر امنيتی وجود دارد، قابل استفاده نیست.
- كاربران می توانند محتويات Query String را تغيير داده و در بعضی موارد باعث ایجاد مشکل شوند.
- تعداد زيادی از مرورگرها برای طول یک URL محدودیت دارند. بنابراين، نمیتوان حجم بالایی از اطلاعات را در Query String ذخيره كرد.
Query String در Cashing
معمولا CDNها در برخورد با Caching در Query String به سه صورت رفتار میکنند:
- چشم پوشی: بهطور کل از Cache کردن آنها چشمپوشی کرده و تمام درخواستهای همراه با Query String را مستقیما از سرور اصلی پاسخ میدهند.
- کامل: آنها را به صورت کامل Cache میکنند. این بدان معناست که برای بار اول درخواست را به سمت سرور اصلی (Origin Server) هدایت میکنند و پاسخها را برای دفعات بعد Cache کنند.
- سفارشی: به ازای هر URL یکتا این کار را انجام میدهند. در این صورت، مثلا درخواستهای مربوط به
test.derak.cloud/?q=test1وtest.derak.cloud/?q=test2 به صورت جداگانه ذخیره و Cache میشوند.
کاربرها میتوانند بسته به نوع کارکرد وبسایت خود، مناسبترین گزینه را برای خود انتخاب کنند. در پنل کاربری اَبر دِراک، شما میتوانید تنظیمات مربوط به Query String را از قسمت Caching انجام دهید.