تقریباً همه افراد در اینترنت مزایای شبکه توزیع محتوا (CDN) را تجربه کرده اند. اکثر شرکت های فناوری از جمله شرکتهایی مانند گوگل، اپل و مایکروسافت از CDNها برای کاهش تأخیر در بارگذاری محتوای صفحه وب استفاده میکنند.
آنچه در این مقاله میخوانید:
تفاوت زمان بارگذاری با و بدون CDN چیست؟
چگونه یک CDN محتوا را بارگیری می کند؟ کش چیست؟
چگونه یک CDN اندازه فایل را برای بهبود پرفورمنس سایت کاهش میدهد؟
CDN از چه سختافزاری میتواند برای بهبود سرعت استفاده کند؟
یک CDN معمولا سرورها را در نقاط تبادل بین شبکههای مختلف قرار میدهد. این نقاط مبادله اینترنتی (Internet Exchange Point- IXP) مکانهای اولیهای هستند که ارائهدهندگان اینترنت مختلف به یکدیگر متصل میشوند تا دسترسی یکدیگر به منابع موجود در شبکههای مختلف خود را فراهم کنند. علاوه بر IXPها، یک CDN سرورها را در مراکز داده در مکانهایی در سراسر جهان در مناطق پرترافیک و مکانهای استراتژیک قرار میدهد تا بتوانند ترافیک را در سریعترین زمان ممکن جابه جا کنند.
مزیت اصلی CDN توانایی آن در ارائه سریع و کارآمد محتواست. بهبود پرفورمنس سایت با CDN را میتوان به سه دسته کلی تقسیم کرد:
- کاهش فاصله – کاهش فاصله فیزیکی بین مشتری و دادههای درخواستی
- بهینهسازی سختافزار/نرمافزار – بهبود عملکرد زیرساخت سمت سرور، مانند استفاده از هارد دیسکهای حالت جامد و متعادل سازی بار کارآمد
- کاهش انتقال داده- از تکنیکهایی برای کاهش اندازه فایل استفاده میکند تا بارگذاری اولیه صفحه به سرعت اتفاق بیفتد
برای درک مزایای استفاده از CDN، بیایید بررسی کنیم که یک انتقال داده معمولی مشتری/سرور بدون وجود CDN چگونه به نظر میرسد.
تفاوت زمان بارگذاری با و بدون CDN چیست؟
بیایید تصور کنیم که شخصی در نیویورک نیاز به دسترسی به وبسایتی دارد که روی سروری در سنگاپور میزبانی شده است. فاصله فیزیکی بین این دو مکان قابل توجه و در حدود 9520 مایل است.
اگر یک سرور میزبان محتوای وبسایت (سرور اصلی) در سنگاپور واقع شده باشد، درخواست برای هر دارایی از صفحه وب باید از نیویورک به سنگاپور ارسال شود و دوباره برگردد. مانند پرواز بینالمللی با اتصالات زیاد در طول مسیر، هر درخواست باید از طریق یک سری روتر در طول مسیر خود از نقطه A تا نقطه B حرکت کند.
اگر میخواهید یک مثال واقعی از تعداد اتصالهای مختلف را ببینید که رایانه شما برای رسیدن به یک سرویس وب خاص از مکان فعلی شما نیاز دارد، ابزار traceroute را در مرورگر سیستم خود جستجو کنید.
از آنجایی که درخواست از نیویورک به سنگاپور باید از هر یک از مکانهای روتر در طول مسیر عبور کند، زمان (تأخیر)، هم با فاصله کل و هم زمانی که هر روتر برای پردازش درخواست نیاز دارد، افزایش مییابد. سرور مبدا درخواست را پردازش میکند و به مشتری درخواستکننده پاسخ میدهد، سپس اطلاعات را از طریق دنبالهای مشابه از روترها قبل از بازگشت به نیویورک ارسال میکند. اندازه گیری کل این سفر رفت و برگشت در مخابرات به عنوان RTT “زمان رفت و برگشت” نامیده میشود. با نادیده گرفتن پهنای باند موجود و تراکم بالقوه شبکه، بیایید نمونه ای از عوامل تأخیر را بررسی کنیم.
برای مثال، باید بگوییم:
- 250 میلیثانیه طول میکشد تا درخواست از نیویورک به سنگاپور برود.
- برقراری یک اتصال TCP/IP 3 نمونه، 250 میلیثانیه تأخیر اضافه میکند.
- صفحه وب به 5 دارایی منحصربهفرد متشکل از تصاویر، فایلهای جاوا اسکریپت و خود صفحه وب نیاز دارد.
بارگیری صفحه وب
بیایید ببینیم تقریباً چقدر طول میکشد تا این صفحه وب بارگیری شود:
- 750 میلیثانیه: اتصال TCP/IP بین مشتری در نیویورک و سرور اصلی در سنگاپور ایجاد میشود.
- 250 میلیثانیه: درخواست HTTP برای صفحه وب از نیویورک به سنگاپور ارسال میگردد.
- 250 میلیثانیه: درخواستکننده در نیویورک پاسخی از سرور مبدا در سنگاپور با کد وضعیت 200 و صفحه وب شامل تمام داراییهای اضافی مورد نیاز دریافت میکند.
- 250 میلیثانیه: هر یک از 5 دارایی توسط مشتری در نیویورک درخواست شده است.
- 1500 میلیثانیه: پنج دارایی به صورت ناهمزمان از سرور مبدا در سنگاپور به مشتری تحویل داده میشوند.
در این مثال ساده، کل زمان حمل و نقل برای بارگیری این صفحه وب حدود 3000 میلیثانیه است.
با هر بار درخواست و ارسال پاسخ، کل مسیر بین مشتری در نیویورک و مبدا سنگاپور طی میشود. با بزرگتر شدن وبسایتها و نیاز به تعداد بیشتری از داراییها، تأخیر بین نقطه A و نقطه B به همین نسبت افزایش مییابد.

بارگیری صفحه با استفاده از CDN
نمونه محتوای میزبانی شده در سنگاپور را که به یک سرویس گیرنده وب در نیویورک ارائه شده است، مرور کردیم. اکنون وبسایت میزبانی شده در سنگاپور از یک CDN با سروری در آتلانتا استفاده میکند که حاوی یک نسخه کش شده از وبسایت استاتیک است:
- یک درخواست برای رفتن از نیویورک به آتلانتا 50 میلیثانیه طول میکشد.
- برقراری یک اتصال TCP/IP 3 نمونه، 50 میلیثانیه تأخیر اضافه میکند.
- صفحه وب به 5 دارایی منحصربهفرد متشکل از تصاویر، فایلهای جاوااسکریپت و خود صفحه وب نیاز دارد.
بارگیری صفحه با استفاده از cdn
بیایید ببینیم تقریباً چقدر طول میکشد تا این صفحه وب با استفاده از CDN بارگیری شود:
- 150 میلیثانیه: اتصال TCP/IP بین کلاینت در نیویورک و سرور لبه در آتلانتا ایجاد میشود.
- · 50 میلیثانیه: درخواست HTTP GET برای صفحه وب از مشتری به سرور لبه می رود.
- · 50 میلیثانیه: مشتری یک پاسخ از حافظه پنهان سرور لبه همراه با صفحه وب دریافت میکند که شامل لیستی از تمام داراییهای اضافی مورد نیاز است.
- · 50 میلیثانیه: هر یک از 5 دارایی توسط مشتری درخواست میشود.
- · 800 میلیثانیه: پنج دارایی به صورت ناهمزمان از سرور لبه آتلانتا به مشتری تحویل داده میشوند.
کل زمان حمل و نقل برای بارگیری این صفحه وب حدود 1100 میلیثانیه است.
در این مثال، کاهش فاصله بین مشتری و محتوا، 1900 میلیثانیه بهبود در تأخیر محتوای استاتیک ایجاد میکند که نشاندهنده حدود 2 ثانیه بهبود در زمان بارگذاری وبسایت است.
با کاهش کل مسافتی که تمام ترافیک لازم برای پیمودن نیاز دارد، در زمان بارگذاری وبسایت برای هر کاربر صرفه جویی می شود. از آنجایی که با افزایش زمان انتظار، کاربران خیلی سریع شروع به ترک وبسایت میکنند (پرش)، این بهبود در زمان بارگذاری وبسایت نشان دهنده تجربه کاربری بهتر و افزایش زمان ماندن کاربر در صفحه است.
چگونه یک CDN محتوا را بارگیری می کند؟ کش چیست؟
همانطور که قبلاً ذکر شد، معمولاً وقتی یک کلاینت فایلی را از یک سرور اصلی درخواست میکند، درخواست باید به آن سرور رفته و دوباره بازگردد. یک CDN با ذخیره فایلهای محتوای ثابت از سرور مبدا در شبکه توزیع شده CDN در فرآیندی به نام کش، تأخیر را بهبود میبخشد. برخی از CDN ها دارای ویژگیهای پیشرفتهای هستند که امکان ذخیره انتخابی محتوای پویا را نیز فراهم میکند. هنگامی که دادهها کش میشوند، CDN محتوا را از نزدیکترین مرکز داده CDN به مشتری ارائه میدهد.
پس از انجام handshake TCP، ماشین سرویس گیرنده یک درخواست HTTP را به شبکه CDN ارسال میکند. اگر محتوا هنوز کش نشده باشد، CDN ابتدا با درخواست اضافی بین سرور مبدا و سرور لبه CDN، محتوا را از مبدا دانلود میکند.
4 مرحله کش در یک CDN معمولی
به طور کلی 4 مرحله در طول یک کش CDN معمولی وجود دارد:
- هنگامی که کاربر یک صفحه وب را درخواست میکند، درخواست کاربر به نزدیکترین سرور لبه CDN هدایت میشود.
- سپس سرور لبه برای محتوایی که کاربر درخواست کرده است، درخواستی را به سرور مبدا ارسال میکند.
- مبدا به درخواست سرور لبه پاسخ میدهد.
- در نهایت سرور لبه به مشتری پاسخ میدهد.
هنگامی که دادهها از سرور مبدا در شبکه CDN کش میشوند، درخواستهای بعدی مشتری فقط باید تا نزدیکترین سرور لبه برود. این بدان معنی است که اگر نزدیکترین سرور لبه از سرور مبدا نزدیکتر باشد، میتوان تاخیر را کاهش داد و محتوا را بسیار سریعتر ارائه کرد.
به خاطر داشته باشید که مدت زمان مورد نیاز برای دانلود داراییها و پردازش درخواستها و پاسخها در حال حاضر لحاظ نشده است. تا کنون تنها زمان ترانزیت مورد نیاز برای انتقال اطلاعات بین این دو مکان محاسبه شده است. سایر عوامل مهم دیگر در تأخیر عبارتند از کاهش داده، سرعت هارد دیسک و تراکم شبکه.
چگونه یک CDN اندازه فایل را برای بهبود پرفورمنس سایت کاهش میدهد؟
به منظور بهبود پرفورمنس سایت، CDNها مقدار کلی انتقال داده بین سرورهای کش CDN و مشتری را کاهش میدهند. با این کار هر دو زمان تاخیر، پهنای باند مورد نیاز و زمان انتقال کلی دادهها نیز کاهش مییابد. در نتیجه بارگذاری صفحات سریعتر و هزینههای پهنای باند کمتر است. دو مؤلفه کلیدی در این کاهش زمان نقش دارند:
کوچکسازی (Minification)
کوچکسازی فرآیندی است که در آن حجم بلوکهای کد با حذف تمام کامپوننتهایی که به انسانها در درک آنچه در حال رخ دادن است کمک میکند، کاهش مییابد. در حالی که یک مهندس برنامهنویس باید به منظور خوانایی و قابلیت نگهداری کدها را با نامها، فاصلهها و کامنتهای متغیر جدا کند، کامپیوترها میتوانند با حذف آن کاراکترها کد را با موفقیت اجرا کنند.
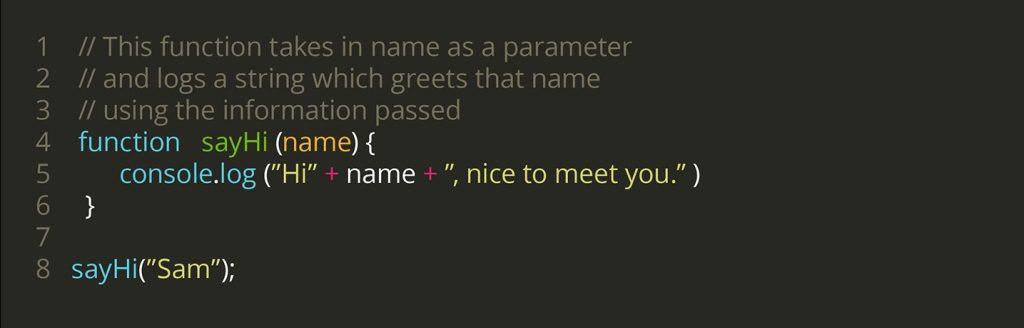
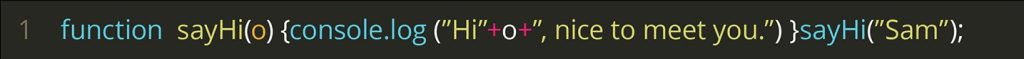
در اینجا همان بلوک کد قبل و بعد از کوچک سازی وجود دارد:
قبل از کوچک سازی: هشت خط کد

پس از کوچکسازی: به یک خط کد کاهش مییابد.

اکنون که قطعه کد از هشت خط به یک خط کاهش یافته است، اندازه کلی فایل نیز کاهش یافته است. این بدان معنی است که انتقال فایل زمان کمتری میبرد که این مساله تاخیر را کاهش میدهد و به بارگذاری سریعتر محتوا کمک میکند.
فشردهسازی فایل (File compression)
فشردهسازی فایل جز جداییناپذیر در کاهش تأخیر و مصرف پهنای باند مورد نیاز هنگام انتقال دادهها از طریق اینترنت است. GZip یک روش رایج فشردهسازی است که به عنوان بهترین روش برای استفاده در هنگام انتقال صفحات وب در نظر گرفته میشود. بسیاری از ارائه دهندگان CDN به طور پیش فرض GZip را فعال کردهاند. صرفهجویی در فشردهسازی GZip چقدر قابل توجه است؟ معمولاً اندازه فایلهای فشرده نسبت به اندازه فایل اولیه حدود 50 تا 70 درصد کاهش مییابد.
CDN از چه سختافزاری میتواند برای بهبود سرعت استفاده کند؟
تا آنجا که به بهینهسازی سختافزار CDN مربوط میشود، استفاده از هارد درایوهای حالت جامد (SSD) نسبت به درایوهای هارد دیسک سنتی (HDD) مزایای قابل توجهی دارد. درایوهای حالت جامد میتوانند فایلها را تا 30 درصد سریعتر از هارد دیسک سنتی باز کنند و انعطافپذیرتر و قابل اعتمادتر هستند.
یک هارد دیسک سنتی مانند یک پخش کننده ضبط شامل یک دیسک فلزی دایرهای چرخان با پوشش مغناطیسی است که دادهها را ذخیره میکند. این فرآیند مکانیکی است و تحت تأثیر سرعت چرخش دیسک است. با ظهور درایوهای حالت جامد، مدلهای قدیمیتر هارد دیسکها کمتر مورد استفاده قرار میگیرند، اگرچه هنوز هم امروزه تولید میشوند و در بسیاری از سیستمهای رایانهای مورد استفاده قرار میگیرند.
درایو حالت جامد (SSD)
درایو حالت جامد (SSD) نیز نوعی حافظه برای ذخیرهسازی دائمی است، اما عملکرد بسیار مشابهی با درایوهای کوچک USB یا کارتهای حافظهای دارد که معمولاً در دستگاههایی مانند دوربینهای دیجیتال مورد استفاده قرار میگیرد. در SSD هیچ قسمت متحرکی وجود ندارد. اگر یک هارد دیسک معمولی در حال چرخش باشد و سیستم تکان بخورد، ممکن است هارد دیسک رد شود و منجر به خطاهای خواندن/نوشتن و خرابی احتمالی شود. یکی دیگر از مزایای مهم SSD دسترسی به فایلهای قطعه قطعه است. تکه تکه شدن فایل وضعیتی است که در آن بخشهایی از فایل در مکانهای مختلف روی دیسک قرار میگیرند. در نتیجه دسترسی کمتری برای درایوهای HDD ایجاد میشود. از آنجایی که یک SSD میتواند به طور موثر به مکانهای حافظه غیر پیوسته دسترسی پیدا کند، تکه تکه شدن تهدیدی برای عملکرد نیست.
در اولین CDNها، دادهها بر روی هارد دیسک ذخیره می شد. اکنون با برخی از سرویسهای CDN، تمام حافظه پنهان کنار لبه میتواند در درایوهای حالت جامد رخ دهد. نقطه ضعف SSDها هزینه است. یک SSD میتواند تا 5 برابر گرانتر از دیسکهای سنتی باشد. به همین دلیل، برخی از سرویسهای CDN از استفاده از SSD اجتناب میکنند و در عوض فناوری قدیمیتر را انتخاب میکنند.
CDN اَبر دِراک
اَبر دِراک یکی از برترین ارائهدهندگان CDN ایرانی است که علاوه بر داشتن پاپسایت در شهرهای مختلف ایران، پاپسایتهای خارجی هم دارد و به بهبود پرفورمنس سایت برای کاربران سراسر جهان کمک میکند. CDN اَبر دِراک منحصراً از SSD استفاده میکند.
سوالات متداول
CDN چگونه به بهبود پرفورمنس سایت کمک میکند؟
یک CDN با کشیدن فایلهای محتوای ثابت از سرور مبدا به شبکه توزیع شده CDN در فرآیندی به نام کش، تأخیر را بهبود میبخشد. برخی از CDN ها دارای ویژگیهای پیشرفتهای هستند که امکان ذخیره انتخابی محتوای پویا را نیز فراهم میکند. هدف اصلی CDN بهبود عملکرد وب با کاهش زمان مورد نیاز برای ارسال محتوا و رسانه های غنی به کاربران است.
بهبود پرفورمنس سایت را چگونه اندازهگیری میکنند؟
معیارهای مختلفی برای بررسی پرفورمنس یک سایت وجود دارد که مهمترین آنها عبارتند از:
زمان پردازش لبه را بررسی کنید (سرورها از یک یا چند مکان پراکنده کار را در قسمت پشتی (back-end) انجام میدهند و سپس نتایج را برای کاربر ارسال میکنند.)
زمان بارگذاری…
عملکرد سختافزار
زمان رندر..
فرکانس خطا و …
منابع: