در مقاله قبل، اهمیت طراحی داشبورد و ۳ قانون برای طراحی بهتر داشبورد، مطرح شد. در این مقاله با قوانین دیگری در این زمینه آشنا میشوید.
۴. مشخص کردن طرحبندی، روندکار و اولویتبندی
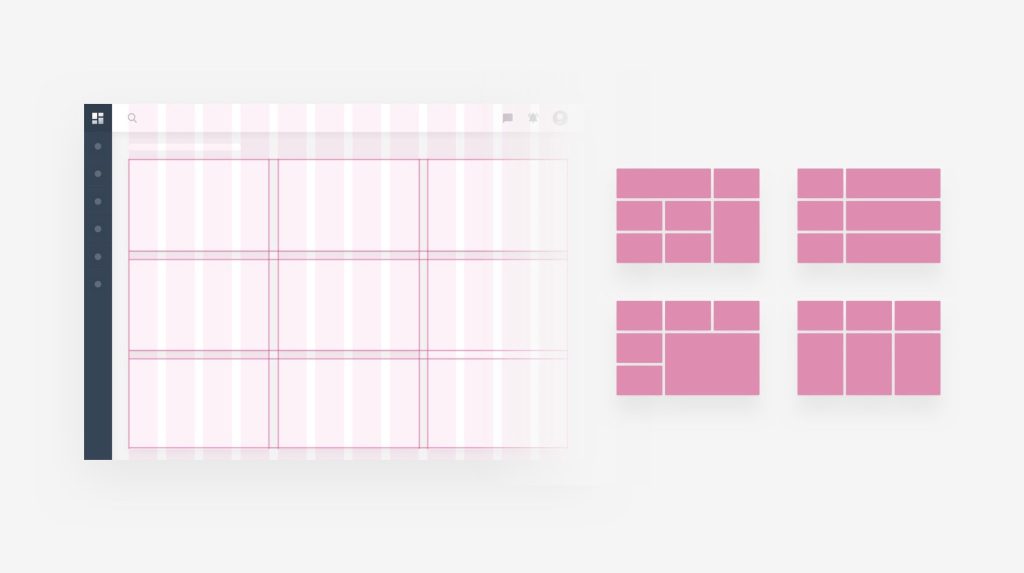
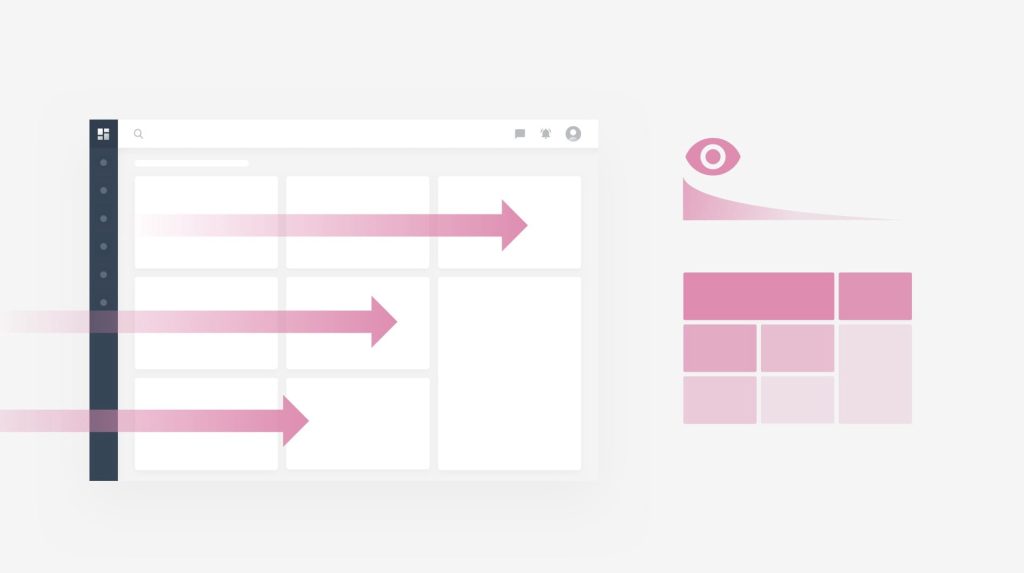
شبکهبندی (Grid) باعث رسیدن به نظم در سریعترین حالت ممکن میشود و یک ساختار و اسکلت کلی برای طرح شما درست میکند. شبکهها از خطوطی نامرئی تشکیل شدهاند که اجزای طرح شما میتوانند بین این خطوط قرار گیرند. اینکار باعث میشود اجزای طرح شما در یک سیستم کلی با هم دیگر ارتباط داشته باشند و از ترکیببندی طرح شما به صورتی منطقی پشتیبانی کنند. اینکار برای طراحی داشبورد یکی از کارهای اساسی میباشد به این دلیل که در طراحی داشبورد شما باید میزان خیلی زیادی از اطلاعات را به صورت خوانا و ساده در کنار هم قرار دهید.

به هنگام تصمیم گیری در رابطه با اینکه کدام اطلاعات و عناصر باید در کجای سیستم قرار بگیرند به موارد زیر دقت کنید:
- به صورت طبیعی در صفحه نمایشها گوشهی بالا سمت راست (در صفحات انگلیسی گوشهی بالا سمت چپ) توجه بیشتری را به خود جلب میکند. بنابراین سعی کنید عناصر و اطلاعات را از راست به چپ در صفحه قرار دهید. این بر اساس شیوه ای است که ما اطلاعات را مطالعه می کنیم.
- اگر در قسمتی از داشبورد برای گرفتن تصمیمی دربارهی اطلاعاتی خاص نیاز به دیدن اطلاعات دیگری است، کاربر را مجبور به رفتن و برگشتن بین اطلاعات نکنید. طرحبندیای به وجود آورید که کاربر بتواند این اطلاعات را راحت اسکن کند.

۵. از بلوکهای اطلاعات با ساختار ثابت استفاده کنید.
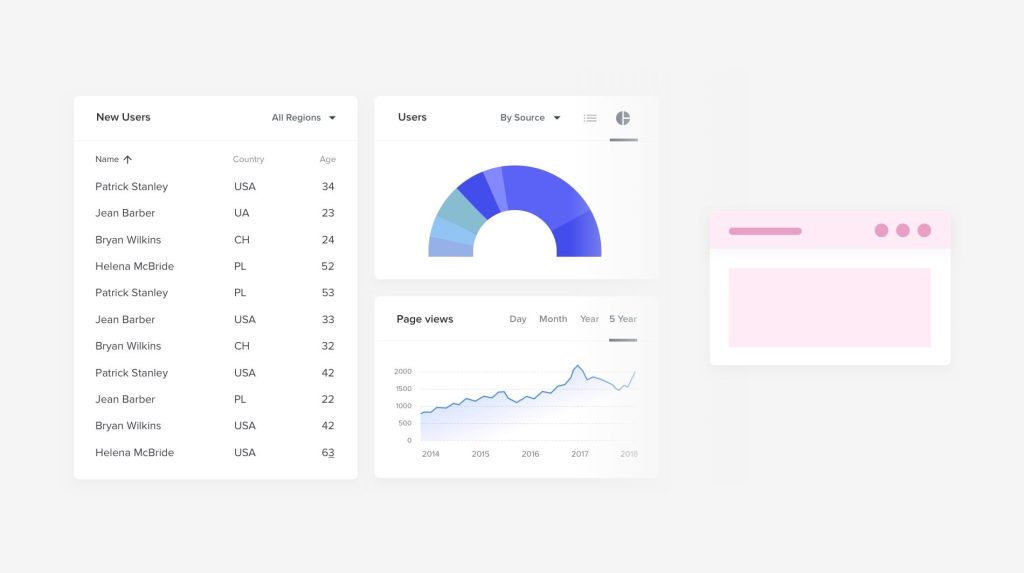
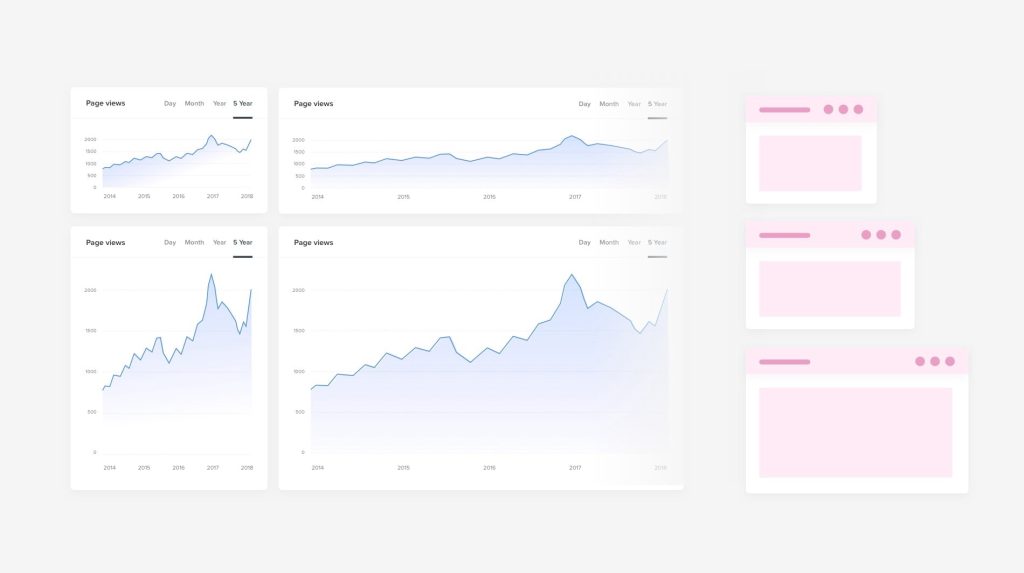
بعد از اینکه شبکهبندی را معرفی کردیم حالا میتوانیم راجع به ویجت صحبت کنیم. ما میتوانیم از ویجتها برای نمایش اطلاعات، نمودارها و کنترلها استفاده کنیم. کارتها برای این کار بسیار مناسب هستند. کارتها به راحتی قابل دستکاری هستند و برای طراحی واکنشگرا (Responsive)، بهدلیل اینکه کارتها میتوانند به عنوان دربرگیرندهی سایر اطلاعات بهکار روند، بسیار مناسبند.

یکی از مهمترین خصوصیات کارتها ثبات نمایش اطلاعات و نمودارهای درون آنها میباشد. نام را در بالا سمت راست قرار دهید و عملیاتها را در گوشهی بالا سمت چپ (در زبانهای چپ به راست برعکس) و بقیهی فضای کارت را برای محتوا استفاده کنید. وقتی همیشه از یک قالب ثابت استفاده کنید، کار کردن با رابط کاربری برای کاربر راحتتر است. کاربر هرچیزی را که بخواهد سریع میتواند پیدا کند.

استفاده از طرحهایی که در بالا معرفی شد، باعث میشود که کار هنگام طراحی واکنشگرا و یا شخصیسازی برای کاربر راحتتر باشد. با بزرگ یا کوچک شدن کارت همهی اطلاعات در محل خود باقی میمانند. این مورد همچنین برای توسعه توسط توسعهدهندگان و مقیاسپذیری طرح نیز مفید میباشد.
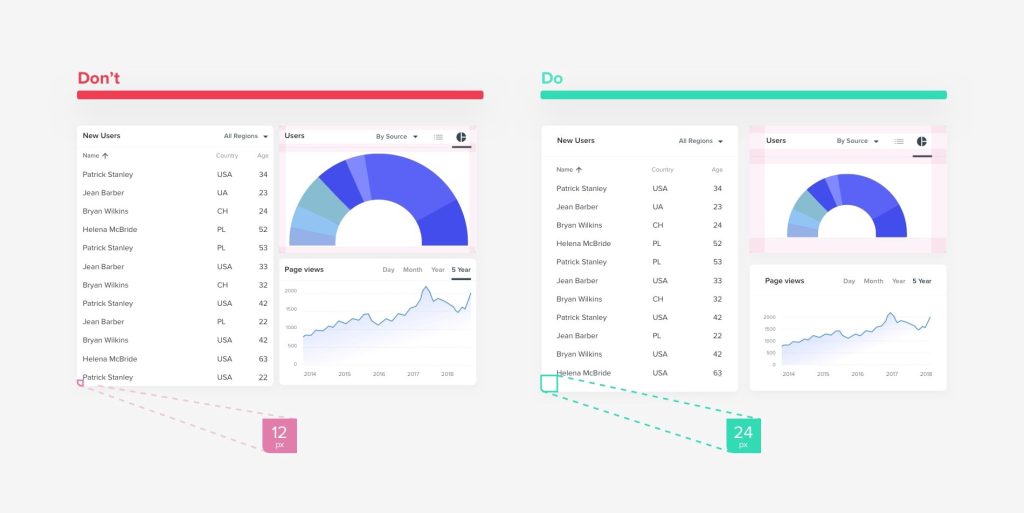
۶. فاصلهها را دو برابر کنید.
به فضای بین المانها در طراحی، فضای سفید (فضای منفی) گفته میشود. خوانندهها معمولا متوجه نقش بسیار مهم این فضا نمیشوند ولی طراحان توجه خیلی زیادی به آن نشان میدهند. اگر فضای سفید درست استفاده نشده باشد، خواندن مطلب سخت خواهد شد. به همین دلیل استفادهی درست از فضای خالی به اندازهی سایر المانهای طراحی مهم است.

۷.اطلاعات را پنهان نکنید و آنها را به عملیاتهایی که کاربر انجام میدهد وابسته نکنید.
یکی از اهداف اصلی داشبورد این است که کاربر اطلاعات را به صورت کلی و سریع در یک نگاه دریافت کند. وابسته کردن نمایش اطلاعات به اسکرول کردن یا عملیاتهای زیادی که کاربر مجبور به انجام دادن آنهاست این هدف را نقض میکند.

طراحی داشبوردی که نیاز به اسکرول کردن زیاد دارد یکی از اشتباهات رایجی است که طراحان انجام میدهند. آنها تلاش میکنند جهت جلوگیری از غرق شدن کاربر در اطلاعات زیاد، این اطلاعات را به روش مشخصی به صورت قرار دادن آنها زیر یکدیگر به کاربر نمایش دهند. اینکار باعث میشود فقط اطلاعاتی که در بالای صفحه نمایش داده میشود در یک نگاه قابل دیدن باشد و بقیهی اطلاعات توجه کمتری از کاربر جلب کند.
راهحل این مشکل اولویتبندی است.
بعد از تحقیق و مصاحبه با کاربران، شما باید بتوانید اطلاعات اصلی و مهم را تشخیص دهید و آنها را به عنوان اطلاعاتی که در بالای صفحهنمایش میآید به کاربر نمایش دهید.
همهی اطلاعات را به کاربر ندهید. اطلاعات را خلاصهسازی کنید و فقط اطلاعات کلیدی را به کاربر نشان دهید. به عنوان آخرین راهحل میتوانید از عملیاتهایی که کاربر انجام میدهد برای نمایش اطلاعات بیشتر (اطلاعاتی که اهمیت کمتری دارند) استفاده کنید.

با استفاده از عملیاتهای کاربر شما می توانید اطلاعات ثانویه را به کاربر نشان دهید. وابستهشدن به عملیاتهای کاربر به عنوان راه اصلی برای نشان دادن اطلاعات در داشبورد اشتباه بزرگی است. در عکس بالا میتوانیم ببینم که کاربر برای بهدستآوردن اطلاعات موردنیاز، باید بین تبهای مختلف سوییچ کند.

تلاش برای اینکه داشبوردی حاوی اطلاعات مفید بسازید میتواند باعث بهوجود آمدن موارد نامناسبی از لحاظ ازدیاد اطلاعات شود. ما باید به یاد داشته باشیم که انسانها در بهیاد داشتن اطلاعات زیاد در ذهنشان موجوداتی بدی هستند. اطلاعات زیادی از کاربران خود نخواهید و آنها را در اطلاعات زیاد غرق نکنید. نهایتا از ۵ تا ۷ قسمت مختلف برای ساختن داشبورد خود استفاده کنید. در غیر این صورت برای کاربر سخت میشود که آنها را به یاد داشته باشد و بتواند اطلاعات مورد نیاز را از آنها دریافت کند.
این مقاله ادامه دارد…