داشبورد، یک صفحه که به همه چیز حکومت میکند.
امروزه طراحی داشبورد، درخواست زیادی دارد. بیزنسها رویای داشتن یک صفحهی ساده برای ارائهی تمام اطلاعات، نمایش روندها و مناطق خطرناک را دارند که آنها را سریعا متوجه اتفاقی کند که افتاده. صفحهای که به آنها برای رسیدن به یک آیندهی روشن مالی کمک کند.
برای من، داشبورد یک نمایش سریع از همهی اطلاعات حیاتی – که برای کاربر در لحظهای که دارد به داشبورد نگاه میکند، مهم است – و یک راه ساده برای حرکت راحت کاربر بین قسمتهای مهم برنامه که نیاز به توجه کاربر دارد، میباشد.
کلمهی داشبورد از داشبورد ماشین یا کابین خلبان گرفته شده. جایی که راننده یا خلبان میتواند موارد مختلف مورد نیاز را سریعا کنترل کند.
با داشتن چندین سال تجربهی طراحی برنامههای مختلف، برای من هر طراحی داشبورد تجربهی تازهای هست. یک داشبورد خوب میتواند چیز دلهرهآوری برای طراحی باشد. موارد زیر لیستی از پیشنهادهای مفید برای کمک به طراحی داشبورد میباشد.
۱. هدف داشبورد را مشخص کنید
مانند همهی صفحات دیگر در برنامهها، هر داشبورد هم یک هدف مشخص دارد. اگر این هدف به اشتباه تعیین شود باعث میشود که تمام زحمات آیندهی شما برای طراحی به هدر رود. راههای مختلف و معروفی برای دستهبندی داشبوردها بر اساس کارکرد آنها وجود دارد. دو مورداز این دستهبندی را با هم میبینیم:
داشبورد عملیاتی
این نوع داشبورد هدفش ارائهی اطلاعات حیاتی به کاربرانی است که کارشان حساس به زمان است. هدف اصلی این داشبوردها نمایش تغییرات دادهها (برای مثال: منابع حال حاضر، حالت آنها) به سریعترین و واضحترین راه ممکن به کاربر است. همچنین باید عملیاتهای قابل انجام توسط کاربر به واضحترین شکل در دسترس باشد. این نوع داشبورد یک اتاق کنترل دیجیتالی بوده که برای کمک به سریعتر بودن و موثرتر بودن کاربر طراحی شده است.
داشبورد آماری
برخلاف داشبورد عملیاتی، این داشبورد هدفش نمایش اطلاعات آماری به کاربر میباشد. اطلاعاتی که برای تحلیل و تصمیمگیری به کار میروند و کمتر حساس به زمان هستند و به انجام عملیاتهای سریع نیاز ندارند. هدف اصلی این نوع داشبوردها کمک به کاربر برای فهم بهتر دادهها، مقایسهی اطلاعات و تصمیمگیریهای بلند مدت میباشد.
انتخاب اینکه چه نوع داشبوردی مورد نیاز است بستگی به نیاز و نقش کاربر دارد. در برخی شرکتها مدیران پایینرده نیاز به داشبورد عملیاتی برای انجام کارهای سریع دارند در حالی که مدیران بالارده نیاز به داشبورد آماری جهت گرفتن تصمیمات بلند مدت دارند. با اینحال در شرایط مختلف کاربران ممکن است نیاز به ترکیب این دو نوع داشبورد با هم داشته باشند.
۲. انتخاب نحوهی صحیح نمایش داده
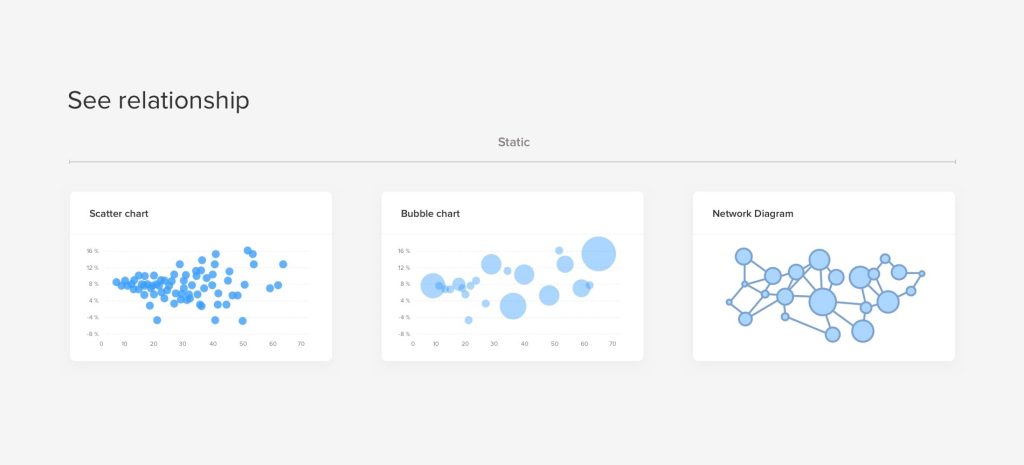
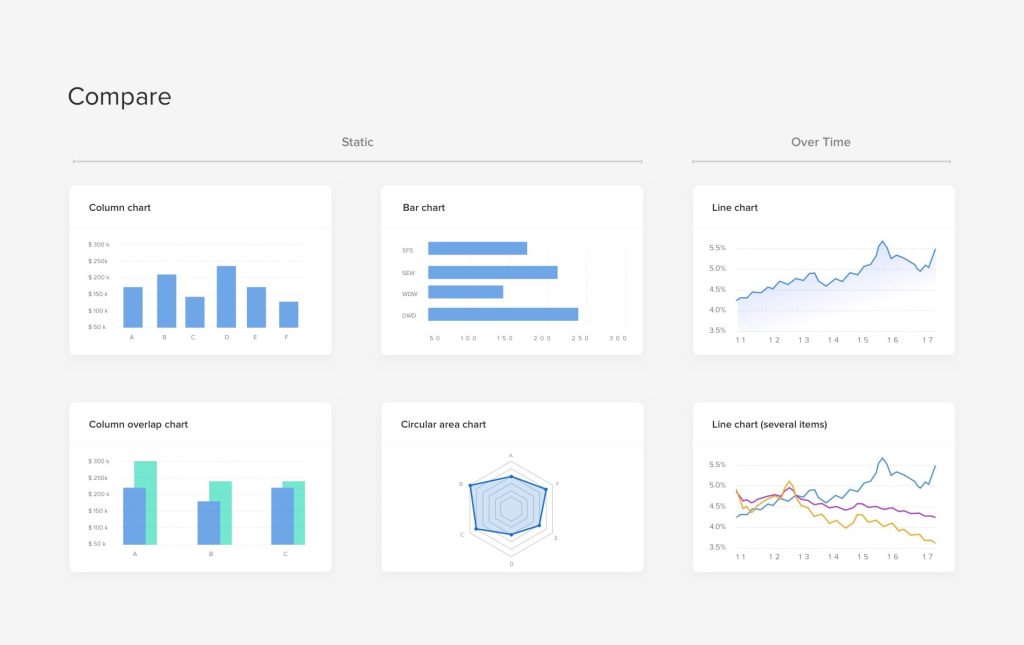
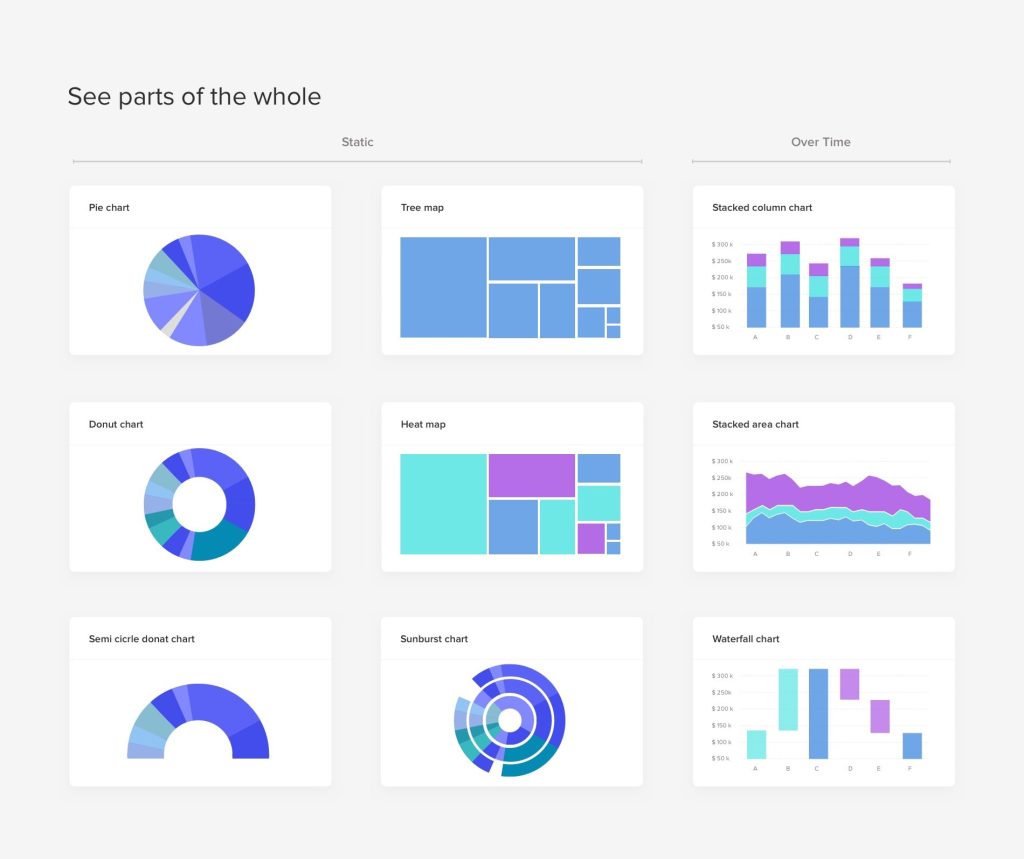
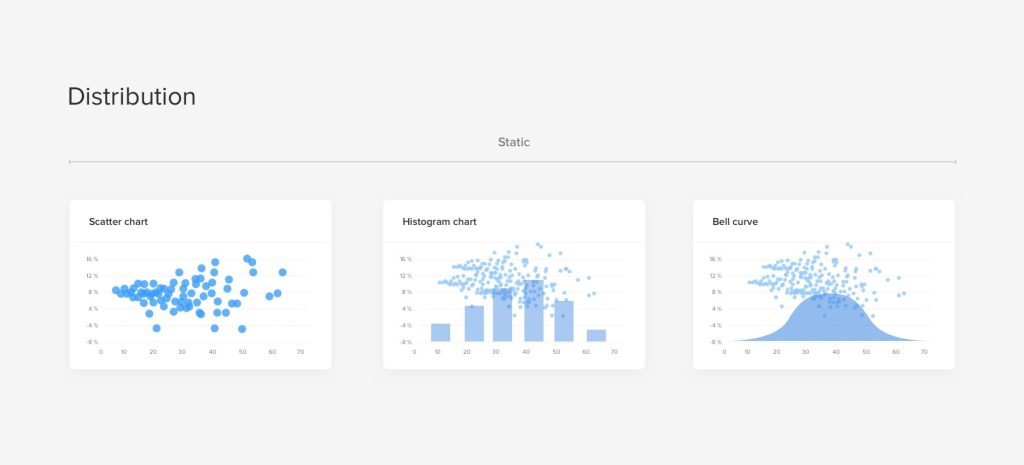
معمولا وقتی از داشبورد صحبت میکنیم منظورمان نمایش نمودارها میباشد. نمایش داده کار پیچیدهای است. به خصوص اینکه معمولا در داشبوردها نیاز به این است که اطلاعات مختلفی نمایش داده شود. این کار میتواند بسیار سخت باشد. انتخاب نمودار اشتباه میتواند باعث گمراه شدن کاربر و یا تحلیل نامناسب داده شود. بهترین روش این است که قبل از شروع به طراحی داشبورد چندین نمونهی مختلف از نمودارها را نگاه کنید. در زیر میتوانید نمونههای مختلف نمودار را ببینید.

نمودارهای پراکندگی برای نمایش ارتباط و پراکندگی به کار میروند. نمودار حبابی (Bubble chart) میتواند یک بُعد سوم به نمودار پراکندگی اضافه کند و درنهایت نمودارهای شبکهای (Network Diagram) برای اتصال قسمتهای مختلف داده به هم به کار میروند.

استفاده از تجسم برای مقایسهی بین یک یا چند داده بسیار سادهتر از نگاه کردن به اعداد ارقام در صفحه است. نمودارهای خطی و ستونی بیشترین استفاده را در این شبیهسازی دارند. چند پیشنهاد:
- وقتی یکی از بُعدهای شما زمان است بهتر است این بُعد همیشه بر روی بردار X قرار بگیرد. زمان همیشه از چپ به راست در حال زیاد شدن است.
- هنگام استفاده از نمودار میلهای، سعی کنید ستونها را بر اساس بزرگتر بودنشان مرتب کنید.
- در نمودارهای خطی بیشتر از ۵ متغیر و در نمودارهای میلهای بیشتر از ۷ متغیر را نشان ندهید.

نمودارهای دایرهای (Donut chart, Pie chart) شهرت بدی در نمایش اطلاعات دارند. این نمودارها در میان بیشترین نمودارهای مورد استفاده و بد استفاده شده برای نمایش اطلاعات قرار دارند. در این نمودارها زمانی که اطلاعات زیاد و مشابهی در آنها در حال نمایش است خوانایی کمتری دارند. تشخیص دادهها زمانی که در قالب زوایا و محیط نمایش داده میشوند برای انسانها سخت است.

نمودارهای پراکندگی میتوانند در تشخیص گرایش نرمال، دادههای پرت و دامنهی اطلاعات کمک کنند.

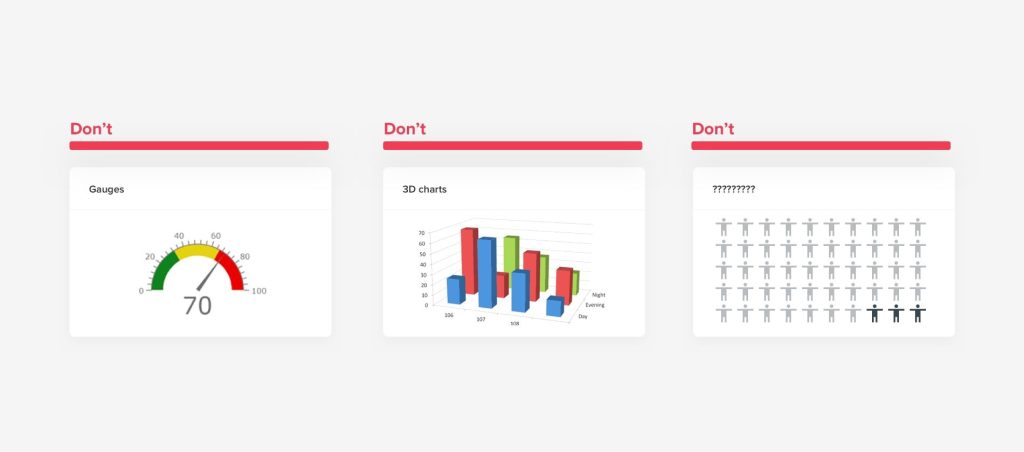
نمودارهایی هم وجود دارد که باید در استفاده از آنها تجدیدنظر کرد. برای مثال نمودارهای درجهای (Gages) در قدیم استفادهی زیادی در داشبوردها داشتند (سعی بر تکرار کردن همهی اجسام فیزیکی واقعی در محیطهای دیجیتالی واقعا ایدهی خوبی نیست). نمودارهای سه بُعدی خوانایی کمتری دارند، توجه کاربر را از دادهها پرت میکنند و حتی توسعهی آنها هم مشکلتر است. پس واقعا دلیلی برای استفاده از آنها وجود ندارد.

برای اینکه بتوانید نمودار مناسب برای ارائهی اطلاعات را انتخاب کنید این سه سوال را از خود بپرسید:
- چند متغیر را میخواهید در یک نمودار نشان دهید؟
- آیا مقادیر را براساس گذر زمان نشان میدهید یا براساس گروهها یا بخشها؟
- چه تعداد داده را میخواهید برای هر متغیر نشان دهید؟
۳. قوانین اسمگذاری واضح و ثابت، قالببندی ثابت تاریخ، کوتاهکردن مقادیر بزرگ
یکی از اهداف اصلی هر داشبورد رساندن پیام در یک نگاه است، بنابراین هرچیز کوچکی ارزش دارد. بزرگترین سود استفاده از قالببندی واضح، ثبات در نمایش دادهها است. اگر دادههای شما در همهی ابزارها یک نوع اسمگذاری شده باشد، استفاده از آن ابزارها برای شما سادهتر میشود.
ادامهی این مقاله را از اینجا ببینید.