آنچه در این مقاله میخوانید:
- معماری JAMstack چیست؟
- JAMstack مخفف چیست؟
- وبسایت استاتیک چیست؟
- چگونه با استفاده از JAMstack توابع بکاند را مدیریت کنیم؟
- JAMstack چگونه با میکروسرویسها ارتباط برقرار میکند؟
- مزایای استفاده از JAMstack چیست؟
JAMstack یک معماری مدرن برای طراحی وبسایت است. با استفاده از معماری JAMstack میتوانید در هزینه توسعه وبسایت خود صرفهجویی کرده و با افزایش سرعت و امنیت آن باعث بهبود رضایت کاربران شوید. JAMstack یک زبان برنامهنویسی جدید نیست، بلکه روش و چارچوب خاصی است که میتواند نیازهای داشتن یک وبسایت سریع و امن را برآورده کند.
معماری JAMstack چیست؟
معماری JAMstack یک رویکرد برای توسعه فرانتاند (Front-end) وبسایت است. فرانتاند بخشی از وبسایت است که شما در ظاهر میبینید و با آن تعامل دارید. با استفاده از این رویکرد میتوانید وبسایتهای استاتیک را با سرعت بیشتری ایجاد کرده و توسعه دهید.
در یک وبسایت ایجاد شده با JAMstack تا حد امکان از کدهای آماده که در CDN (شبکه توزیع محتوا) ذخیره شدند، استفاده میشود؛ در واقع، به جای اجرای مجموعهای از کدها در سمت سرور برای تولید محتوای پویا، این محتوا بر اساس مجموعهای ازAPI ها شکل میگیرد. اگر این معماری به درستی پیادهسازی شود، سرعت طراحی و بارگذاری وبسایت افزایش مییابد.
بیشتر بدانید: CDN چیست؟
وبسایتهای معمولی به شدت به سرورها و پایگاههای داده خود وابسته هستند، اما وبسایتهای بر پایه JAMstack حجم کمی از جاوااسکریپت را بارگذاری میکنند که از طریق APIها دیتایی را دریافت کرده و آن را از طریق Markup و CDN در مرورگر نمایش میدهند.
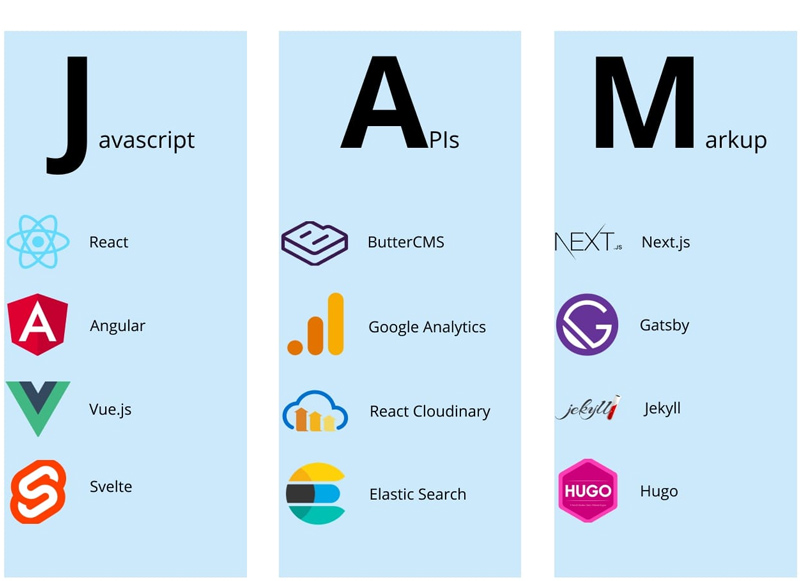
JAMstack مخفف چیست؟

اصطلاح JAM مخفف کلمات JavaScript، APIs و Markup است.
:Javascriptجاوا اسکریپت یک زبان برنامهنویسی است که در طراحی وبسایتها و وباپلیکیشنها استفاده میشود.
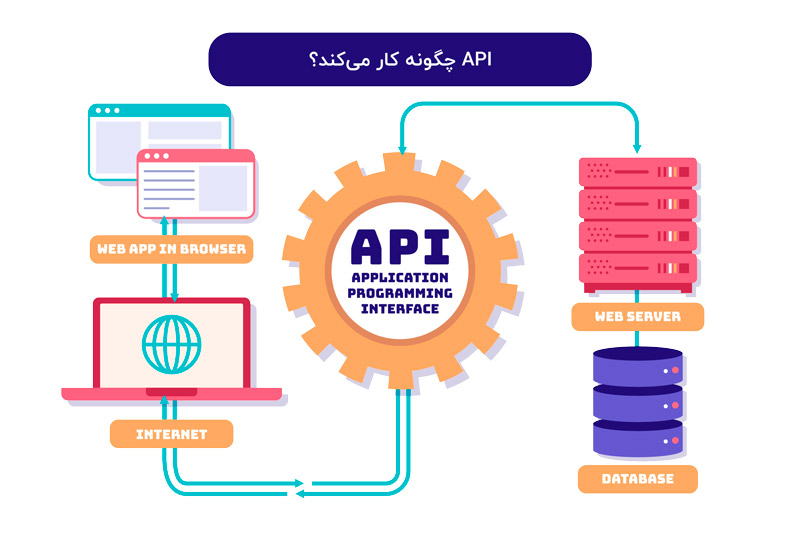
API: مخفف عبارتApplication Programming Interface (رابط برنامه نویسی) و راهی برای درخواست یا استفاده از دادههای یک برنامه دیگر است.
:Markupزبان نشانهگذاری، کدی مانند Html و Css است که دستورالعمل ساختار صفحه در مرورگر را ارائه میدهد.
stack در دنیای توسعه وب به ترکیب چند تکنولوژی اشاره دارد که به توسعهدهندگان اجازه میدهد برای طراحی وبسایت از آنها استفاده کنند. یک وبسایت یا برنامه JAMstack فقط با کمک سه عنصر JavaScript، APIs و Markup ایجاد میشود. هر چیزی که کاربر در ظاهر وبسایت مشاهده میکند با استفاده از Html و Css ساخته میشود. جاوااسکریپت هم با فراخوانی API عملکرد پویا را به وبسایت اضافه میکند.
وبسایت استاتیک چیست؟

وبسایت استاتیک از یک یا چند صفحه ثابت Html تشکیل میشود. این صفحات ثابت در همه مرورگرها به یک شکل نمایش داده میشوند. وبسایتهای استاتیک نیازی به فراخوانی اطلاعات از جای دیگری ندارند و فقط از Html تشکیل شدهاند، به همین دلیل سرعت بارگذاری بالایی هم دارند. اگر میخواهید با ظاهر کدهای Html آشنا شوید، پس از باز کردن یک وبسایت با سیستم خود، کلیک راست کرده و گزینه View Page Source را انتخاب کنید.
در مقابل وبسایت استاتیک، یک وبسایت داینامیک در هر بازدید به صورت متفاوتی نمایش داده میشود. برای ارائه تجربه کاربری بهتر، وبسایت داینامیک با توجه به کاربر بازدیدکننده، مکان بارگذاری وبسایت، زمان بازدید و هر تغییری در دیتای ورودی به صورت متفاوتی بارگذاری میشود. در هر بار نمایش وبسایت داینامیک، کدها باید بر روی سروری که میزبان صفحه وب است یا در مرورگر کاربر اجرا شوند؛ البته این امر باعث کاهش سرعت بارگذاری وبسایت میشود.
برای ایجاد تجربه کاربری مدرن، به غیر از وبسایتهای داینامیک، وبسایتهای JAMstack نیز میتوانند مورد استفاده قرار گیرند. وبسایت JAMstack در مواقع لزوم با فراخوانی APIها محتوای بهروزشدهای را به کاربر نمایش میدهد و تجربهای پویا و شخصیسازی شده برای کاربر را فراهم میکند.
درباره این موضوع بیشتر بدانید: محتوای استاتیک و داینامیک چیست؟
چگونه با استفاده از JAMstack توابع بکاند را مدیریت کنیم؟

در طراحی یک وبسایت، کدهایی که در پشت صحنه اجرا میشوند و کاربر آنها را نمیبیند، کدهای بکاند (Back-end) وبسایت هستند. به طور معمول کاربر در هنگام استفاده از یک وبسایت از کدهای بکاند وبسایت آگاهی ندارد. در حالی که زبانهای جاوااسکریپت و نشانهگذاری در JAMstack به وبسایت دستور میدهند که چگونه به کاربر نمایش داده شود، اما این وبسایت برای کار کردن به توابع پشتیبان نیز نیاز دارد. JAMstack با صدا زدن APIها به وسیله جاوااسکریپت از توابع بکاند استفاده میکند.
استفاده از APIها بدین معنیست که توسعه دهندگان مجبور نیستند بکاند وبسایت را به صورت جداگانه گسترش دهند؛ در واقع، آنها میتوانند برای ایجاد وبسایتها و اپلیکیشنهای خود از APIهای موجود استفاده کنند.
هنگامی که یک توسعهدهنده قصد دارد عملکرد جدیدی به برنامه یا وبسایت خود اضافه کند، میتواند یک API جدید ایجاد کند. APIها را میتوان به صورت مجدد در زمینههای مختلفی به کار برد؛ بنابراین، هر بار که توسعهدهندگان برای یک عملکرد جدید API میسازند، میتوانند در برنامههای بعدی هم مجدد از آن استفاده کنند.
JAMstack چگونه با میکروسرویسها ارتباط برقرار میکند؟
استفاده از APIها به توسعهدهندگان JAMstack اجازه میدهد تا از یک رویکرد میکروسرویسی در بکاند استفاده کنند. درمعماری میکروسرویسها، بکاند برنامه به قطعات کوچکتری تقسیم میشود که از یکدیگر مستقل و قابل مدیریت هستند و با یک فرمان اجرا میشوند؛ همانگونه که یک برنامه JAMstack در صورت لزوم APIهای مختلف را فراخوانی میکند، اما در غیر این صورت نیازی به پشتیبانی بکاند ندارد.
با استفاده ازJAMstack میتوان برنامهای ساخت که در بکاند نیازی به سرور ندارد. توابع بدون سرور، قطعههای کوچک و قابل استفاده مجدد از کدهای بکاند وبسایت هستند که در صورت نیاز میتوان از آنها استفاده کرد. در معماری بدون سرور (Serverless) نیازی نیست توسعهدهندگان نگران تأمین سرورها باشند؛ اما اغلب برای فراخوانی APIها نیاز به رویکرد عملیتری نسبت به توسعه بکاند دارند.
مزایای استفاده از JAMstack چیست؟
استفاده از معماری JAMstack مزایای قابل توجهی برای وبسایت به همراه دارد که در ادامه به 6 مزیت مهم آن اشاره میکنیم.

1- کارایی
تقریبا تمام محتوای یک وبسایت ایجاد شده بر پایه JAMstack از فایلهای استاتیک تشکیل شده است که توسط CDN ارائه میشوند. بارگذاری داده از CDN سریعترین روش ارائه اطلاعات به کاربر است که باعث افزایش سرعت بارگذاری وبسایت میشود.
2- مقیاسپذیری
یک وبسایت مقیاسپذیر در هنگام افزایش ناگهانی ترافیک ورودی، به خوبی عمل میکند. از آنجایی که بخش فرانتاند JAMstack سریع و بکاند آن سبک است در صورت افزایش تعداد ورودی یا تعداد عملیات انجام شده بر روی وبسایت همچنان عملکرد و سرعت خوبی دارد.
معماریهای رایج طراحی وب هنگام برخورد با بارهای ترافیکی سنگین، کش کردن محتوا را بر اساس منطق خاصی انجام میدهند. در JAMstack محتوا به صورت پیشفرض در CDN (شبکه تحویل محتوا) کش میشود و نیاز به منطق یا گردش کار پیچیدهای برای تشخیص اینکه چه نوع دادهای و در چه زمانی باید کش شوند، وجود ندارد.
3- سهولت در طراحی و توسعه
JAMstack به توسعهدهندگان این امکان را میدهد که بدون نگرانی درباره بکاند وبسایت و خطاهای احتمالی آن، بر روی ایجاد یک تجربه کاربری جذاب در فرانتاند وبسایت تمرکز کنند. وبسایتهای JAMstack به فناوریهای اختصاصی یا چارچوبهای کمتر شناخته شده وابسته نیستند و میتوان آنها را با طیف گستردهای از ابزارها ساخت.
4- امنیت بیشتر
در JAMstack محتوای موجود از پیش تولید شده است و به کاربر فقط اجازه خواندن میدهد؛ پس هیچ فرآیند فعالی در اینجا وجود ندارد و خطر دستکاری کاهش مییابد. در این معماری مدرن فقط از میزبانهایی که سیستم خود را بهطور مرتب از نظر مسائل امنیتی بررسی و کنترل میکنند، استفاده میشود. به طور خلاصه، JAMstack به دلیل نداشتن پایگاه داده و سرور نسبت به سایر معماریهای طراحی وب امنیت بیشتری دارد.
5- قابلیت نگهداری
هنگامی که پیچیدگی در بخش میزبانی یک وبسایت کاهش مییابد، تعمیر و نگهداری آن هم سادهتر میشود. برای یک وبسایت از پیش تولید شده که به صورت مستقیم از طریق یک میزبان ساده یا یک CDN ارائه میشود، نیاز به یک تیم متخصص تعمیر و نگهداری ندارید.
6- قابلیت انتقال
وبسایتهای JAMstack از پیش ساخته شدهاند؛ این بدان معنیست که شما میتوانید برای این وبسایتها از طیف گستردهای از خدمات میزبانی استفاده کنید و توانایی بیشتری برای انتقال این وبسایت به هاستهای دیگر دارید.