آنچه در این مقاله میخوانید:
تقریبا همه افرادی که از اینترنت استفاده میکنند تاکنون از مزایای شبکه توزیع محتوا (CDN) بهرهمند شدهاند. مزیت اصلی CDN ارائه سریع محتوا است. شرکتهای بزرگ فناوری از جمله گوگل، اپل و مایکروسافت نیز از این فناوری برای کاهش تأخیر در بارگذاری محتوای صفحات وب خود استفاده میکنند. CDN چگونه میتواند باعث افزایش سرعت وبسایت و بارگذاری صفحات وب شود؟ در مقاله “مزایای CDN چیست” به طور کلی به مزیتهایی که CDN میتواند برای وبسایتها به ارمغان بیاورد پرداختیم. اکنون در این مقاله با ما همراه باشید تا به طور دقیقتر شما را با نحوه عملکرد CDN برای افزایش سرعت بارگذاری وبسایت آشنا کنیم.
برای آشنایی بیشتر با CDN به مقاله CDN چیست مراجعه کنید.
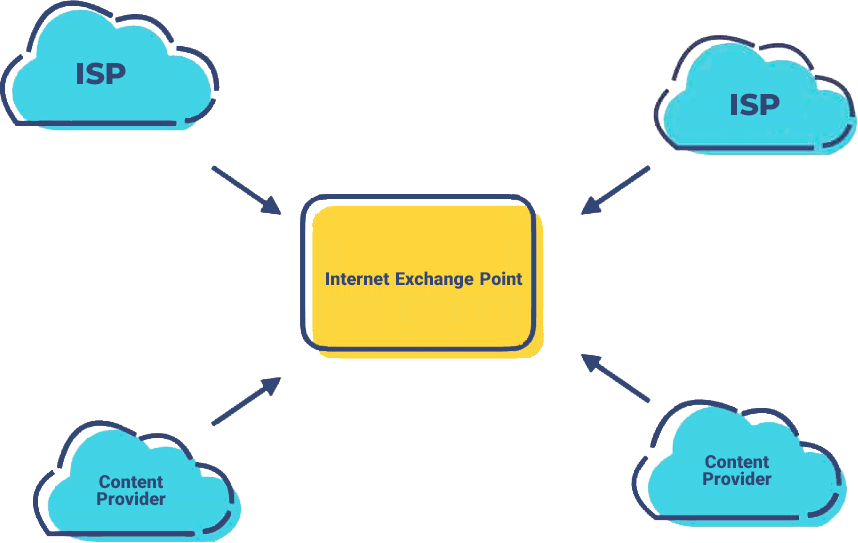
CDN معمولا سرورهای خود (یا همان سرورهای لبه) را در نقاط تبادل بین شبکههای مختلف قرار میدهد. نقاط مبادله اینترنتی (Internet Exchange Point – IXP) مکانهایی هستند که ارائهدهندگان مختلف اینترنت به یکدیگر متصل میشوند تا دسترسی یکدیگر به منابع موجود در شبکههای مختلف خود را فراهم کنند.
CDN علاوه بر قراردادن سرورهای لبه در IXPها، سرورهای خود را در مراکز دادهی مناطق پرترافیک سراسر جهان نیز قرار میدهد تا سرورها بتوانند ترافیک را در سریعترین زمان ممکن جابجا کنند.

بهینهسازی عملکرد CDN را میتوان به سه دسته تقسیم کرد:
- کاهش فاصله: کاهش فاصله فیزیکی بین کلاینت (کاربر) و سرورهای حاوی دادههای درخواستی
- بهینهسازی سختافزار/نرمافزار: بهبود عملکرد زیرساخت سمت سرور، مانند استفاده از هارددیسکهای SSD و متعادلسازی بار
- کاهش انتقال داده: استفاده از تکنیکهای کاهش حجم فایل
برای درک بهتر مزایای استفاده از CDN، بیایید انتقال داده معمولی را با و بدون وجود CDN بررسی کنیم.
تفاوت زمان بارگذاری (load times) با CDN و بدون آن چگونه است؟
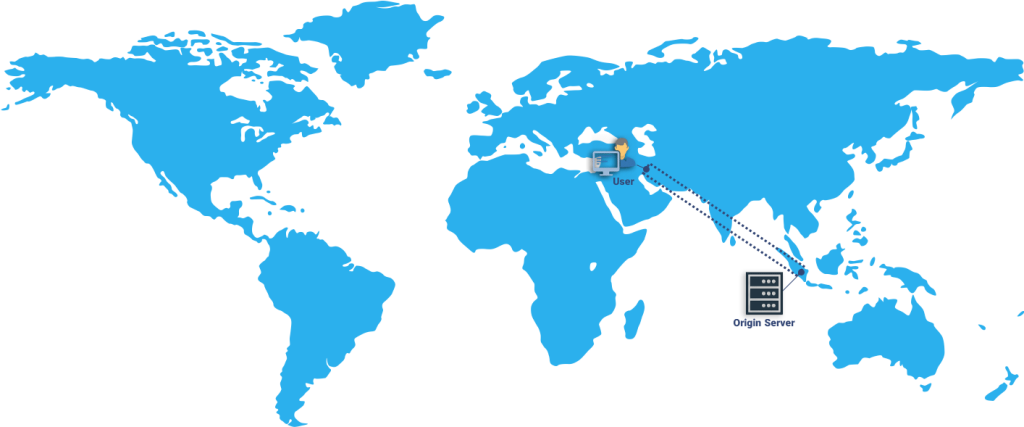
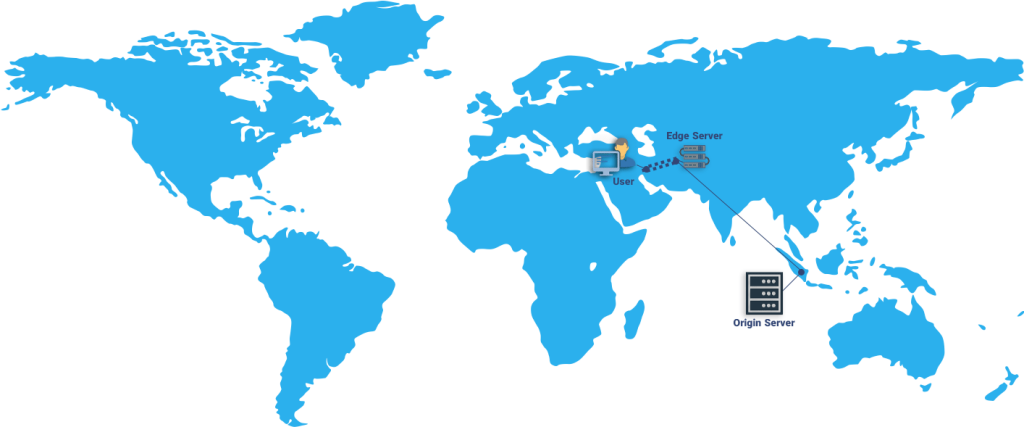
تصور کنید که شخصی در شیراز میخواهد به وبسایتی که در سنگاپور میزبانی میشود، دسترسی پیدا کند. مسافت بین شیراز تا سنگاپور تقریبا 16826 کیلومتر است. اگر سرور میزبان محتوای وبسایت (سرور مبدأ – Origin Server) در سنگاپور واقع شده باشد، هر درخواست کاربر برای دیدن هر صفحهی وب باید از شیراز به سنگاپور برود و دوباره برگردد؛ یعنی هر درخواست باید از طریق چندین روتر (Router) در طول مسیر از نقطه A تا نقطه B حرکت کند. در این هنگام، مقدار کل زمان تأخیر با توجه به مسافت کل و مدت زمانی که هر روتر برای پردازش درخواست صرف میکند، افزایش مییابد.

هنگامی که سرور مبدأ درخواست کاربر را پردازش میکند و به آن پاسخ میدهد، اطلاعات (پاسخ) از طریق دنبالهای از روترها مسیریابی شده و به دستگاه کاربر در شیراز میرسد. اندازهگیری کل این سفر رفت و برگشت در مخابرات تحت عنوان RTT یا همان “زمان رفت و برگشت” شناخته میشود. بیایید نمونهای از عوامل تأخیر را با نادیده گرفتن پهنای باند موجود و تراکم شبکه بررسی کنیم:
- 250 میلی ثانیه طول میکشد تا درخواست از شیراز به سنگاپور برود.
- برقراری اتصال TCP/IP (سه مرحله Handshaking) سه تا 250 میلی ثانیه زمان میبرد.
- صفحه وب مورد نظر به دانلود 5 Asset، شامل فایلهای CSS، JS، عکس و خود صفحه وب نیاز دارد.
حال بیایید ببینیم تقریبا چقدر طول میکشد تا این صفحهی وب بارگیری شود:
- 750 میلی ثانیه: اتصال TCP/IP بین کاربر در شیراز و سرور مبدأ در سنگاپور ایجاد میشود.
- 250 میلی ثانیه: درخواست HTTP برای صفحه وب از شیراز به سنگاپور میرود.
- 250 میلی ثانیه: درخواستکننده (کاربر) در شیراز پاسخی از سرور مبدأ در سنگاپور با کد وضعیت 200 و صفحه وب شامل تمام assetهای اضافی مورد نیاز را دریافت میکند.
- 250 میلی ثانیه: هر یک از 5 asset توسط کاربر در شیراز درخواست شده است.
- 1500 میلی ثانیه: پنج asset مورد نظر به صورت ناهمزمان از سرور مبدأ در سنگاپور به کاربر تحویل داده میشوند.
در این مثال ساده، کل زمان رفت و برگشت برای بارگیری این صفحهی وب حدود 3000 میلی ثانیه است.
همانطور که میبینید، با هر بار درخواست و ارسال پاسخ، کل مسیر بین کاربر در شیراز و سرور مبدأ سنگاپور دوباره باید طی شود. با بزرگتر شدن وبسایتها و نیاز به تعداد بیشتری از assetهای وب، تأخیر بین نقطه A و نقطه B همچنان افزایش مییابد.

اکنون بیایید همین مثال را دوباره بررسی کنیم، اما این بار فرض میکنیم که وبسایت سنگاپور از یک CDN با پاپسایتی در مشهد استفاده میکند که سرورهای آن حاوی یک نسخه کش شده از وبسایت است:
- درخواست برای رفتن از شیراز به مشهد 50 میلیثانیه طول میکشد.
- برقراری اتصال TCP/IP سه تا 50 میلیثانیه به زمان تأخیر اضافه میکند.
- صفحهی وب به 5 asset منحصر به فرد متشکل از تصاویر، فایل های جاوا اسکریپت و خود صفحه وب نیاز دارد.
بیایید ببینیم این صفحهی وب با استفاده از CDN تقریبا چقدر طول میکشد تا بارگیری شود:
- 150 میلی ثانیه: اتصال TCP/IP بین کاربر در شیراز و سرور لبه در مشهد ایجاد میشود.
- 50 میلی ثانیه: درخواست HTTP برای صفحه وب از کاربر به سرور لبه میرود.
- 50 میلی ثانیه: کاربر یک پاسخ از حافظه پنهان (Cache) سرور لبه همراه با صفحه وب را دریافت میکند، که شامل لیستی از تمام assetهای اضافی مورد نیاز است.
- 50 میلی ثانیه: هر یک از 5 asset توسط کاربر درخواست میشود.
- 800 میلی ثانیه: پنج asset به صورت ناهمزمان از سرور لبه به مشتری تحویل داده میشوند.
کل زمان رفت و برگشت برای بارگذاری این صفحهی وب حدودا 1100 میلی ثانیه طول میکشد.
در این مثال، با کاهش فاصله بین کاربر و سرور میزبان محتوا، تأخیر محتوای استاتیک تا 1900 میلی ثانیه بهبود پیدا کرد.
اگر میخواهید یک مثال واقعی از تعداد اتصالات مختلف (که اصطلاحا به آن هپ – Hope گفته میشود) را ببینید از ابزار traceroute استفاده کنید. برای این کار کافیست در CMD ویندوز دستور tracert domain.ext را بنویسید. به جای domain.ext آدرس وبسایت مورد نظرتان را بنویسید (مثلا derak.cloud) تا مسیری را که رایانه شما (دستگاه کلاینت) برای رسیدن به سرورهای میزبان وبسایت طی میکند، ببینید.
از آنجایی که با افزایش زمان انتظار، کاربران خیلی سریع شروع به ترک وبسایت میکنند، بهبود سرعت بارگذاری وبسایت علاوه بر ایجاد تجربه کاربری بهتر، باعث میشود تا کاربر زمان بیشتری را در صفحهی موردنظرش بماند و Bounce Rate وبسایت تا حد زیادی کاهش پیدا کند.
CDN چگونه از طریق کش (Cache) محتوا را بارگیری میکند؟
همانطور که قبلا هم اشاره کردیم، وقتی یک کاربر برای دیدن وبسایت، درخواست خود را به سرور مبدأ ارسال میکند، این درخواست باید یک سفر رفت و برگشت به شهری که سرور مبدأ در آنجا مستقر است، داشته باشد.

CDN در فرآیندی به نام کش (Cache) با کشیدن (Pull) فایلهای محتوای ثابت (استاتیک) از سرور مبدأ به شبکه توزیع شده CDN، زمان تأخیر را تا حد زیادی بهبود میبخشد.
اَبر دِراک دارای ویژگیهای پیشرفتهای است که علاوه بر کش کردن محتوای ثابت، امکان ذخیره برخی از محتوای پویا (داینامیک) را نیز فراهم میکند. هنگامی که دادهها کش میشوند، CDN محتوا را از نزدیکترین مرکز داده (سرور لبه) به کاربر تحویل میدهد.
پس از انجام مراحل TCP Handshake، دستگاه کاربر (کامپیوتر، موبایل، تبلت و…) یک درخواست HTTP را به شبکه CDN ارسال میکند. اگر محتوای درخواست شده هنوز کش نشده باشد، CDN محتوای مورد نظر را مستقیما از سرور مبدأ دانلود کرده و علاوه بر تحویل آن به کاربر، در سرور لبهی خود نیز کش (ذخیره) میکند.
هنگامی که دادهها در شبکه CDN کش میشوند، درخواستهای بعدی کاربر فقط باید تا نزدیکترین سرور لبه ارسال شوند. بدین ترتیب، اگر نزدیکترین سرور لبه از سرور مبدأ به کاربر نزدیکتر باشد، میتوان تأخیر را کاهش داد و محتوا را بسیار سریعتر ارائه کرد.
چهار مرحلهای که در فرآیند کش CDN وجود دارد، شامل موارد زیر میشوند:
- هنگامی که کاربر یک صفحه وب را درخواست میکند، درخواست کاربر به نزدیکترین سرور لبه CDN هدایت میشود.
- سپس سرور لبه برای دریافت محتوایی که کاربر درخواست کرده است، درخواستی را به سرور مبدأ ارسال میکند.
- مبدأ به درخواست سرور لبه پاسخ میدهد.
- سپس، سرور لبه به کاربر پاسخ میدهد.
به خاطر داشته باشید که ما در اینجا مدت زمان مورد نیاز برای دانلود assetها و پردازش درخواستها و پاسخها را لحاظ نکردهایم؛ در اینجا فقط زمان ترانزیت مورد نیاز برای انتقال دادهها بین دو مکان محاسبه شده است. سایر عوامل مهم تأخیر عبارتند از کاهش حجم فایل و داده، سرعت هارد دیسک و تراکم شبکه، که در ادامه به این موارد نیز میپردازیم.
CDN چگونه اندازه فایلها را کاهش میدهد؟
CDNها به منظور بهبود زمان بارگذاری صفحه، مقدار کلی انتقال داده بین سرورهای کش CDN و کاربر را کاهش میدهند. با انجام این کار، زمان تأخیر و پهنای باند مورد نیاز نیز کاهش مییابد و در نتیجه بارگذاری صفحات سریعتر و هزینههای پهنای باند کمتر میشود.
دو مؤلفه کلیدی در کاهش اندازه فایل نقش دارند:
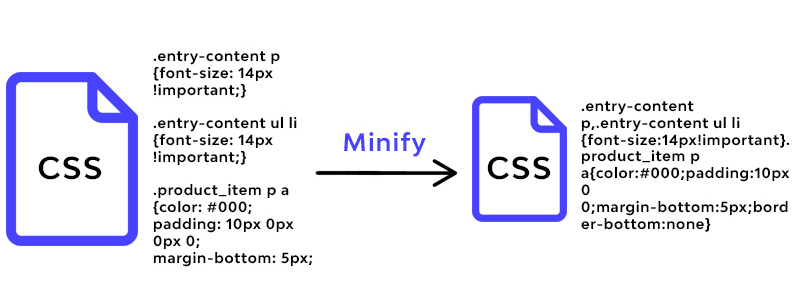
کوچکسازی (Minification) – فایلهایی مانند JS، CSS و HTML حاوی کدهایی هستند که معمولا برنامهنویسان برای آنکه خودشان متوجه روند کار شوند، آنها را با عنوان “کامنت” در بین کدهای اصلی قرار میدهند، یا آنکه برای خوانا شدن کدهای اصلی، هر بخش از کد را در یک خط جدید مینویسند. این موارد باعث بزرگتر شدن حجم فایل میشوند، در صورتیکه مرورگر کاربر برای اجرای این فایلها به هیچکدام از این مواردی که گفته شد، نیازی ندارد.
این یک نمونه از کدهای فایل CSS، قبل و بعد از کوچکسازی است:

اکنون که این قطعه کد از سیزده خط به هشت خط کاهش یافته، اندازه کلی فایل نیز کاهش یافته است. این بدان معنی است که انتقال فایل زمان کمتری میبرد و در نتیجه تأخیر کاهش یافته و سرعت بارگذاری محتوا افزایش مییابد.
فشردهسازی فایل (File compression) – فشردهسازی فایل جزء جدایی ناپذیر در کاهش تأخیر و مصرف پهنای باند مورد نیاز برای انتقال دادهها از طریق اینترنت است. یکی از بهترین روشهای رایج فشردهسازی در سطح وب، GZip است؛ بسیاری از ارائه دهندگان CDN به طور پیشفرض GZip را فعال میکنند تا حجم فایلهای اولیه را در حدود 50 تا 70 درصد کاهش دهند.
CDN از چه سختافزاری میتواند برای بهبود سرعت استفاده کند؟
تا جایی که به بهینهسازی سختافزار CDN مربوط میشود، استفاده از هارد درایوهای SSD نسبت به هارد دیسکهای قدیمی (HDD) مزایای قابل توجهی دارد. SSD میتواند فایلها را تا 30 درصد سریعتر از HDD باز کند و بسیار انعطافپذیرتر و قابل اعتمادتر هستند.
HDD یک دیسک فلزی دایرهای چرخان با پوشش مغناطیسی است که دادهها روی آن ذخیره میشوند. یک بازوی مکانیکی روی این دیسک قرار میگیرد که وقتی دیسک شروع به گردش میکند، عملیات خواندن از/نوشتن روی این دیسک انجام میشود. این فرآیند مکانیکی، تحت تأثیر سرعت چرخش دیسک است؛ هر چقدر سرعت چرخش بیشتر باشد، عملیات خواندن/نوشتن نیز با سرعت بیشتری انجام میپذیرد.
SSD یک نوع دستگاه ذخیرهسازی است که از مدارهای مجتمع برای ذخیره دائمی دادهها استفاده میکند. عملکرد SSD بسیار مشابه با درایوهای USB یا کارتهای حافظه است که معمولا در دستگاههایی مانند دوربینهای دیجیتال یافت میشوند؛ هیچ قسمت متحرکی در آن وجود ندارد. اگر یک هارد دیسک معمولی در حال چرخش باشد و سیستم تکان بخورد، ممکن است هارد دیسک دچار مشکل شده و منجر به خطاهای خواندن/نوشتن و خرابی شود.
یکی دیگر از مزایای مهم SSD دسترسی به فایلهای قطعه قطعه (fragmented files) است. قطعه قطعه شدن فایل وضعیتی است که در آن بخشهایی از فایل در مکانهای مختلف روی دیسک قرار میگیرند و این وضعیت در HDD باعث کندی سرعت و افت عملکرد آن میشود. از آنجایی که SSD میتواند بهطور موثر به مکانهای حافظه غیر پیوسته دسترسی داشته باشد، قطعه قطعه شدن فایل هیچ مشکلی در عملکرد آن به وجود نمیآورد.
CDNهای اولیه، دادهها را بر روی HDD ذخیره میکردند. اما اکنون با توجه به سرعت SSD و مزایایی که این تکنولوژی در ذخیرهسازی دادهها فراهم میکند، CDNها نیز به استفاده از آنها روی آوردهاند. تنها نکته منفی SSDها هزینهی زیاد آن است. یک SSD میتواند تا 5 برابر گرانتر از HDD باشد. به همین دلیل، هنوز برخی از سرویسهای CDN به جای SSD از HDD استفاده میکنند. CDN اَبر دِراک برای ذخیرهسازی داده و Cache کردن، منحصرا از NVMe SSD (حافظهی پرسرعت غیرفرار) استفاده میکند.
در این مقاله، مزایای استفاده از سرویس CDN اَبر دِراک را برای افزایش سرعت وبسایت و نحوه عملکرد آن در این زمینه بیان کردیم. CDN مزایای دیگری، از جمله دو قابلیت “اطمینان” و “افزونگی” دارد که به CDN در مواجهه با ازدحام شبکه و قطعی سرویس، کمک میکند تا انعطافپذیر بوده و بتواند به راحتی این مشکلات را دور بزند. در مقاله بعدی، به «قابلیت اطمینان CDN و افزونگی آن» خواهیم پرداخت.